- GitHub
- GitHub Actions
- Flutter
- Android
Avec GitHub, vous avez la possibilité de configurer rapidement votre intégration continue en utilisant GitHub Actions pour builder régulièrement votre application pour votre projet et la distribuer à vos utilisateurs.
Aperçu des étapes
Pour atteindre votre objectif, vous devez suivre ces étapes:
- Configurer Java pour compiler votre projet Android
- Spécifiez la version de Flutter
- Restaurer les packages pub
- Builder l’application pour générer votre
Android App Bundle - Signez-la en utilisant le bon
keystore - Partagez-le avec vos utilisateurs
Pour pouvoir suivre ce tutoriel, vous devez avoir accès à votre fichier keystore avec les mots de passe associés.
Avec cela prêt, commençons!
Présentation de GitHub Actions
L’idée est d’automatiser le processus des généréation des packages à l’aide des GitHub Actions, ce processus est appelé l’intégration continue.
Lorsque vous utilisez des GitHub Actions, l’intérêt est que:
- C’est accessible de partout
- Vous ne serez pas en charge de la maintenance du serveur
- Vous avez tout à un seul endroit: GitHub
Nous allons créer quelque chose appelé un workflow qui vous permettra de générer votre Android App Bundle en un seul clic.
Configurez vos propres GitHub Actions
Créons notre premier workflow!
Dans votre projet, vous devez créer un dossier workflows dans le dossier .github, puis créer un nouveau fichier appelé: android-release.yml par exemple. Ce fichier contiendra notre premier job appelé build_android:
name: Flutter_Android
on:
push:
branches: [main]
jobs:
build_android:
runs-on: ubuntu-latest
steps:
- name: Checkout the code
uses: actions/checkout@v2
Ce job sera déclenché lorsque vous pousserez de nouvelles modifications sur la branche main. La première step que nous utiliserons est celle pour récupérer le code de notre branche.
Configurer l’environnement
Pour builder notre application Flutter Android, nous devons utiliser une action fournie par défaut appelée: actions/setup-java@v1 qui ajoutera tous les outils nécessaires pour la compilation Java.
- name: Setup Java to compile Android project
uses: actions/setup-java@v1
with:
java-version: '12.x'
Ensuite, pour utiliser Flutter dans notre workflow, nous devons l’installer, grâce à une action de la communauté:
- name: Install and set Flutter version
uses: subosito/flutter-action@v1.4.0
with:
flutter-version: '2.0.1'
Installer le Keystore
Pour accéder à votre certificat keystore pour votre application, vous devez utiliser quelque chose qui s’appelle les secrets. Cela vous permet de stocker ces fichiers critiques en toute sécurité. Si vous n’avez jamais utilisé de secrets auparavant, consultez cet article précédent.
Définissons-en pour:
- le fichier
keystoreappeléKEYSTORE_BASE64 - le mot de passe du
keystore:KEYSTORE_PASSWORD - le mot de passe d’alias associé:
KEYSTORE_PASSWORD_ALIAS
Avec la configuration de nos secrets faite, nous pouvons récupérer le fichier keystore dans notre workflow comme ceci:
- name: Create the Keystore
env:
KEYSTORE_BASE64: ${{ secrets.KEYSTORE_BASE64 }}
run: |
# import keystore from secrets
echo $KEYSTORE_BASE64 | base64 -d > $RUNNER_TEMP/my_production.keystore
Builder l’application
Nous devons restaurer les packages de notre application pour pouvoir compiler l’application Flutter:
- name: Restore packages
run: flutter pub get
Il est temps de builder l’application Flutter Android en mode release sans la signer et de générer notre premier Android App Bundle:
- name: Build Android App Bundle
run: flutter build appbundle --release
Signer l’application
Si vous essayez de signer directement votre application, vous obtiendrez une erreur indiquant que vous essayez de signer un package qui est déjà signé. Pourquoi ?
La réponse se trouve dans le fichier build.gradle dans le dossier app du dossier de la plate-forme Android. Par défaut, vous avez quelque chose comme ceci:
buildTypes {
release {
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
signingConfig signingConfigs.debug
}
}
Comme vous pouvez le voir ci-dessus, la configuration de signature est définie sur debug afin que votre application soit automatiquement signée avec un certificat de debug. Pour résoudre ce problème, la valeur par défaut signingConfig doit être non spécifiée comme ceci:
buildTypes {
release {
signingConfig null
}
}
Avec cet ajustement, nous pouvons maintenant utiliser jarsigner pour signer notre package Android App Bundle:
- name: Sign Android App Bundle
run: jarsigner -keystore $RUNNER_TEMP/my_production.keystore -storepass ${{ secrets.KEYSTORE_PASSWORD }} -keypass ${{ secrets.KEYSTORE_PASSWORD_ALIAS }} -sigalg SHA256withRSA -digestalg SHA-256 -signedjar build/app/outputs/bundle/release/app-release-signed.aab build/app/outputs/bundle/release/*.aab YOUR_PRODUCTION_ALIAS
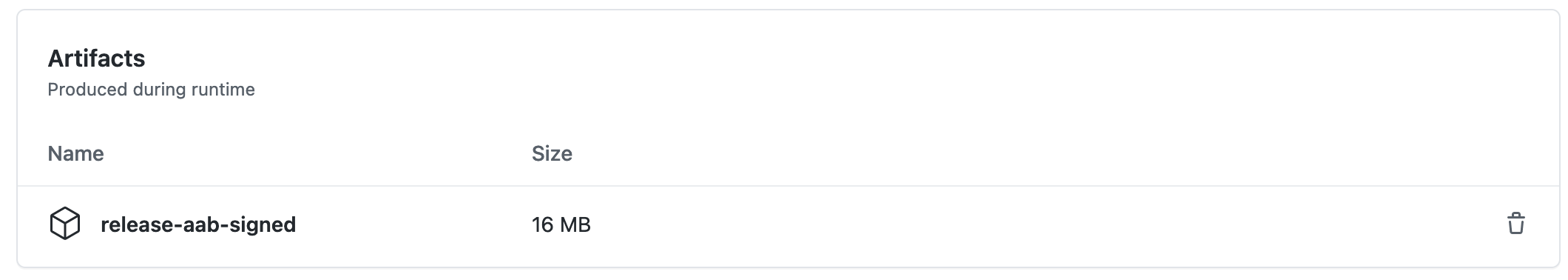
Publier les artefacts
Pour accéder à l’Android App Bundle générée précédemment, ajoutons cette action finale:
- name: Publish Android Artefacts
uses: actions/upload-artifact@v1
with:
name: release-aab-signed
path: build/app/outputs/bundle/release/app-release-signed.aab
Cela publiera votre Android App Bundle qui sera automatiquement mis dans un Zip téléchargeable. Ensuite, vous pouvez le télécharger et le distribuer à vos utilisateurs.

Touche finale
Vous êtes maintenant prêt à partager votre application avec vos utilisateurs! Vous trouverez un exemple de code sur ce répertoire Github.