- Azure
- Azure DevOps
- Xamarin
Une fois que vous automatisez votre processus de développement, vous pouvez avoir plusieurs pipelines. Si c’est le cas, chacun a son propre but et nom unique.
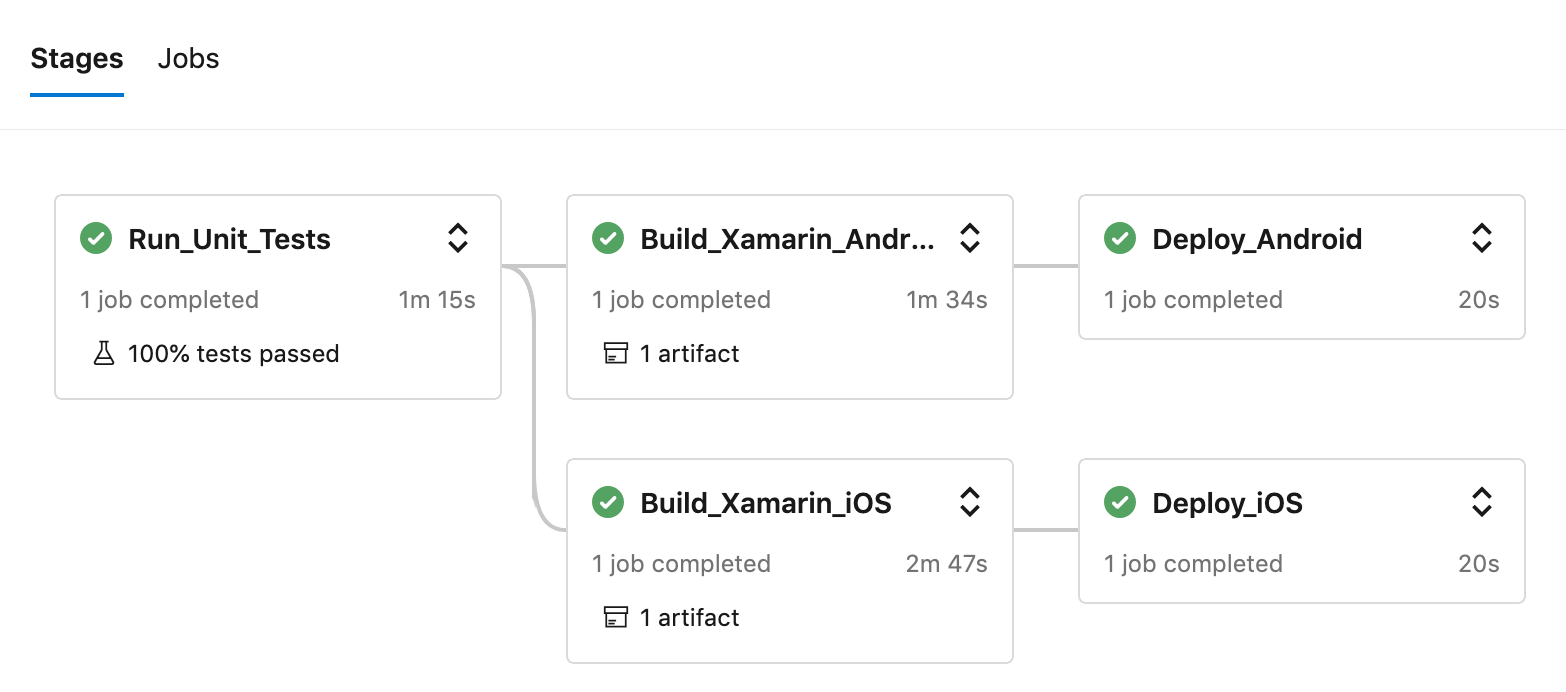
Ce tutoriel peut être appliqué à toute technologie pouvant être utilisée avec Azure DevOps, mais pour les besoins de ce tutoriel, voici un exemple de ce qu’il peut être fait avec une application Xamarin.Forms en utilisant Azure DevOps:

Nous lançons des tests unitaires, puis s’ils réussissent, nous buildons les projets iOS et Android. Enfin, nous distribuons l’application via App Center.
Maintenant, que se passe-t-il si, pour une raison quelconque, vous souhaitez simplement builder l’application Android ou distribuer l’application iOS ?
Voici une liste non exhaustive d’idées :
- Créez un pipeline spécifique pour chaque cas que vous souhaitez gérer (ce sera probablement beaucoup de «copier-coller», pas vraiment maintenable)
- Lancez votre pipeline tel quel et ne vous souciez pas de tout redistribuer (pas vraiment professionnel)
- Utilisez les runtime parameters pour vous donner la possibilité de choisir ce que vous voulez faire pendant l’exécution de votre pipeline
Vous avez probablement trouvé la bonne réponse, dans ce tutoriel, nous allons nous concentrer sur la dernière possibilité!
Préparez vos paramètres
Azure DevOps vous permet de créer vos propres options pour exécuter vos pipelines, elles seront automatiquement affichées dans le menu de run.
Pour les besoins de ce tutoriel, voici les options que nous voulons avoir:
- Choisir une configuration de projet.
- Spécifiez un nom par dessus l’icône de lancement de notre application.
- Builder iOS et/ou Android.
- Distribuer iOS et/ou Android.
- Choisir l’agent de build à utiliser pour iOS et Android.
Maintenant, dans cet esprit, commençons par ce pipeline de base, basé sur la même structure que celui pour Xamarin.Forms que je vous ai montré précédemment:
trigger:
- none
pool: # Default agent if none is specified
vmImage: ubuntu-latest
resources:
repositories:
- repository: templates
type: github
name: damienaicheh/AzureDevOpsTemplates
ref: refs/tags/v1.0.0
endpoint: GitHubTemplates
variables:
- group: xamarin-full-pipeline
- template: variables.yml
stages:
- stage: Run_Unit_Tests
jobs:
- job:
displayName: 'Run Unit Tests'
steps:
# Your unit tests steps goes here
- stage: Build_Xamarin_Android
dependsOn: Run_Unit_Tests
jobs:
- job:
displayName: 'Build Xamarin.Android'
workspace:
clean: all
steps:
# Your build Xamarin.Android steps goes here
- stage: Build_Xamarin_iOS
dependsOn: Run_Unit_Tests
jobs:
- job:
displayName: 'Build Xamarin.iOS'
workspace:
clean: all
steps:
# Your build Xamarin.iOS steps goes here
- stage: Distribute_Android
dependsOn: Build_Xamarin_Android
jobs:
- job:
displayName: 'Distribute Xamarin.Android'
steps:
# Your distribute steps goes here
- stage: Distribute_iOS
dependsOn: Build_Xamarin_iOS
jobs:
- job:
displayName: 'Distribute Xamarin.iOS'
steps:
# Your distribute steps goes here
Pour gagner du temps de build pendant votre configuration, vous pouvez ajouter une tâche de base comme Bash pour simuler les étapes effectuées pour chaque stage :
- task: Bash@3
displayName: 'My steps'
inputs:
targetType: 'inline'
script: echo steps done
En plus de ce pipeline yaml, ajoutons des parameters et définissons chaque propriété une par une.
Configuration
Ci-dessous, nous avons une liste des options de configuration qui dépendent des paramètres de vos projets. Par exemple, 4 possibilités: development, demo, staging, production.
parameters:
- name: configuration
displayName: Configuration
type: string
default: development
values:
- development
- demo
- staging
- production
## All the following options goes below.
Cela créera automatiquement un menu déroulant pour vous, car nous avons plus de 3 options, sinon vous auriez une liste de boutons radio.
Ajouter un nom de bannière
Vous pouvez ajouter la possibilité de spécifier un nom sur la bannière de l’icône de lancement de votre application si vous en avez besoin:
- name: bannerName
displayName: Display name of the banner (Launch Icon Badge)
type: string
default: ''
Un champ de saisie simple sera affiché pour vous permettre d’écrire le nom de la version, par exemple: alpha, beta … Pour ce faire, j’ai créé une extension Azure DevOps appelée Launch Icon Badge.
Pour plus d’informations sur cette extension, n’hésitez pas à consulter mon précédent tutoriel pour en savoir plus.
Choisissez la plateforme à builder et à distribuer
Pour sélectionner la plateforme que vous souhaitez builder et distribuer, il vous suffit de définir quelques boolean comme celui-ci:
Pour iOS:
- name: iOSBuild
displayName: Build iOS
type: boolean
default: true
- name: iOSDistribute
displayName: Distribute iOS (Only if build is checked)
type: boolean
default: false
et pour Android:
- name: androidBuild
displayName: Build Android
type: boolean
default: true
- name: androidDistribute
displayName: Distribute Android (Only if build is checked)
type: boolean
default: false
Cela fait, vous pouvez sélectionner uniquement la plateforme spécifique dont vous avez besoin.
Sélectionnez les agents spécifiques
Dans certains cas, vous souhaiterez peut-être que certains types de builds soient exécutés uniquement sur des agents spécifiques: par exemple, l’étape de signature pour iOS doit être faite avec un mac. Donc, pour éviter que vos équipes de développeurs ne surchargent les agents macs pour les builds Android, vous pouvez les forcer à utiliser une liste spécifique d’agents comme ubuntu. Cela est particulièrement vrai lorsque vous utilisez Azure DevOps On Premise avec vos propres agents.
- name: iOSImage
displayName: Mac pool image
type: string
default: macOS-latest
values:
- macOS-latest
- macOS-10.14
# Need macos to run the select-xamarin-sdk.sh for building .aab online.
- name: androidImage
displayName: Android pool image
type: string
default: ubuntu-latest
values:
- ubuntu-latest
- ubuntu-16.04
- macOS-latest
- macOS-10.14
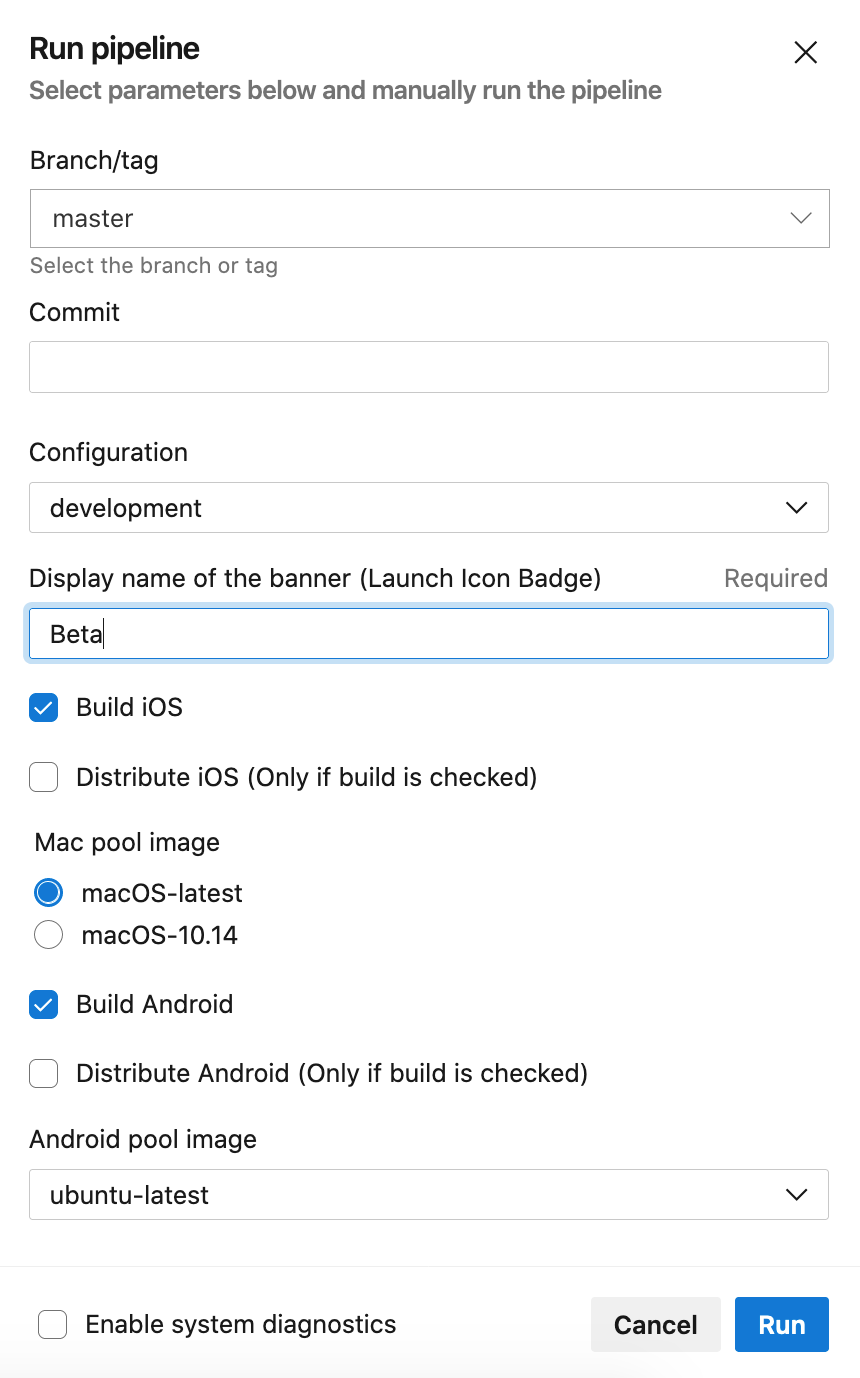
Avec toutes ces options configurées si vous essayez d’exécuter votre pipeline, vous devriez voir quelque chose comme ceci:

Mais si vous appuyez sur le bouton Run, vous constaterez que vos paramètres n’ont pas été pris, pourquoi ? car nous ne les avons pas encore liés au reste du pipeline !
Liez vos runtime parameters
Pour ce tutoriel, je ne lierai pas les paramètres configuration et bannerName dans ce qui suit, mais vous verrez comment cela est facile à faire dans le répertoire Github associé de ce tutoriel.
Conditions de builds et de distributions
Sur la base de notre pipeline, nous pouvons maintenant ajouter une condition à nos étapes comme ceci:
Pour Android:
- stage: Build_Xamarin_Android
condition: ${{ parameters.androidBuild }}
dependsOn: Run_Unit_Tests
jobs:
- job:
pool:
vmImage: ${{ parameters.androidImage }}
- stage: Distribute_Android
condition: ${{ parameters.androidDistribute }}
dependsOn: Build_Xamarin_Android
Notez que, dans ce cas, commme l’étape Distribute_Android dépend de celle appelée Build_Xamarin_Android même si vous décochez la case de build et cochez celle de distribution, l’étape de distribution ne démarrera pas car elle dépend de l’étape Build_Xamarin_Android. Vous n’avez donc pas à vous soucier d’ajouter des expressions supplémentaires and / or à votre condition.
Nous spécifions également l’agent dont nous avons besoin pour builder notre application avec le paramètre vmImage.
Même processus pour iOS:
- stage: Build_Xamarin_iOS
condition: ${{ parameters.iOSBuild }}
dependsOn: Run_Unit_Tests
jobs:
- job:
pool:
vmImage: ${{ parameters.iOSImage }}
- stage: Distribute_iOS
condition: ${{ parameters.iosDistribute }}
dependsOn: Build_Xamarin_iOS
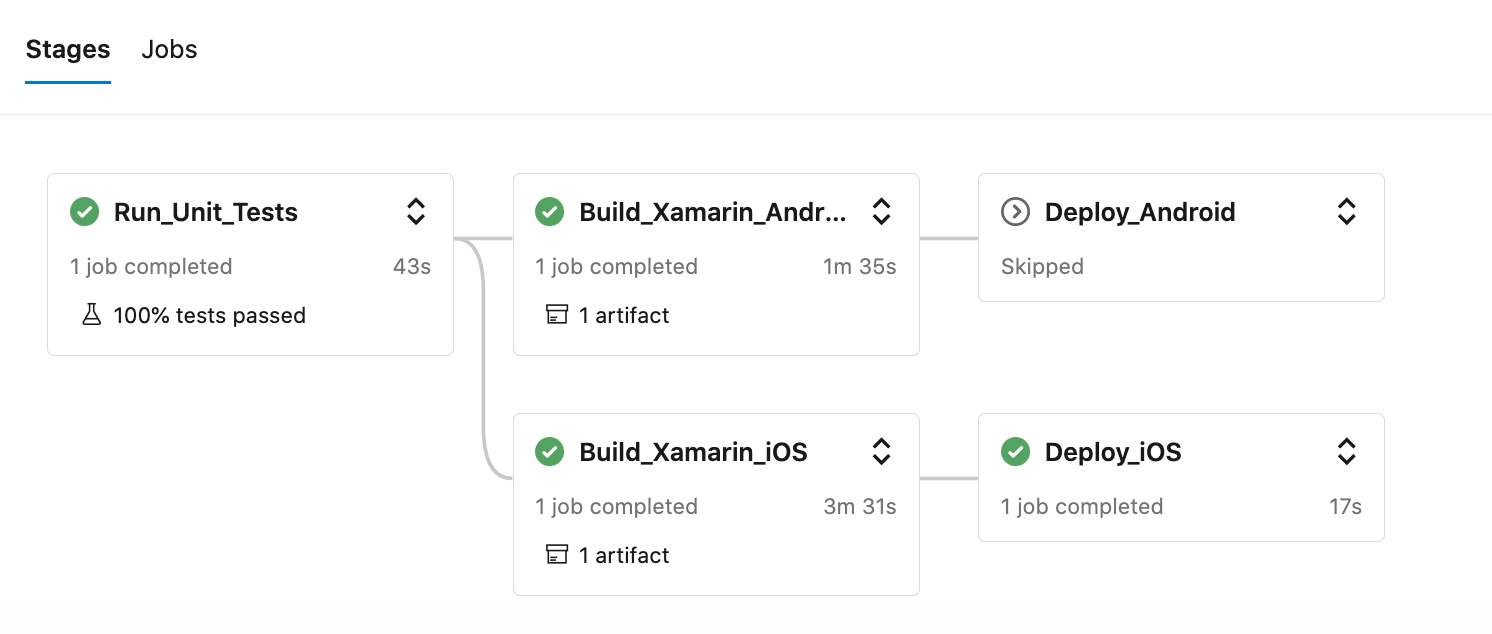
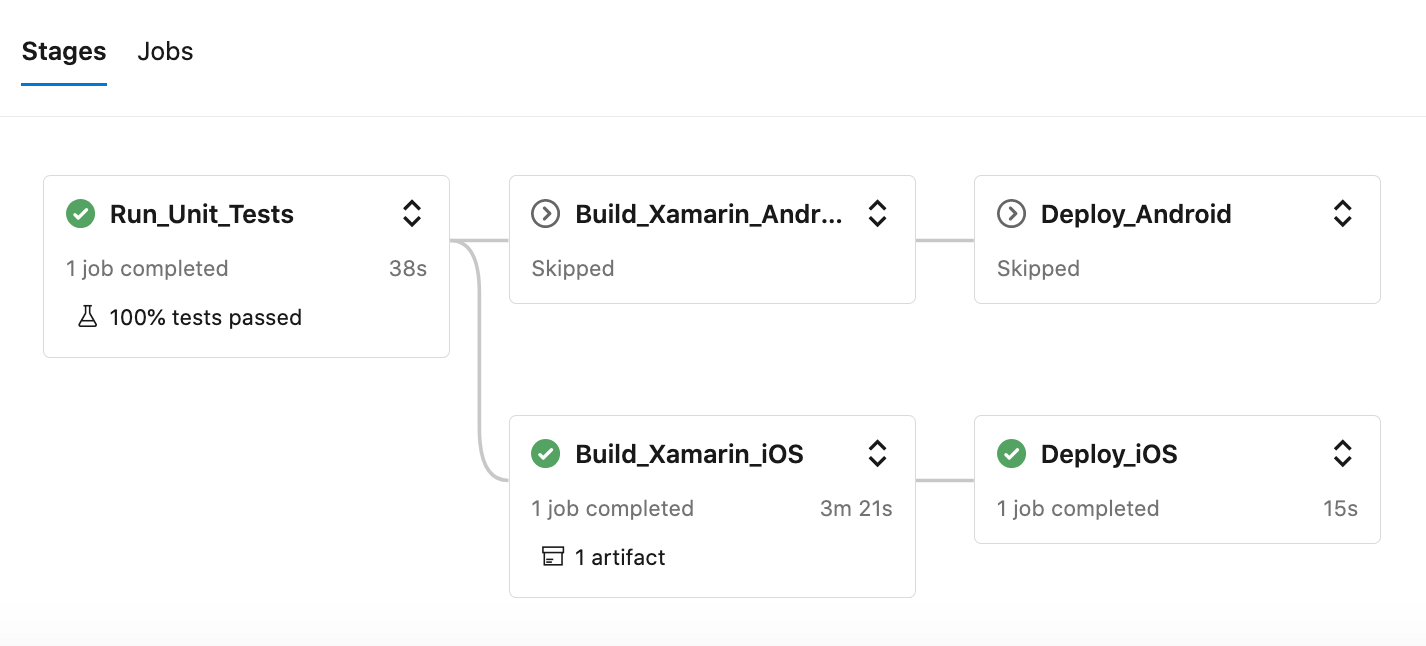
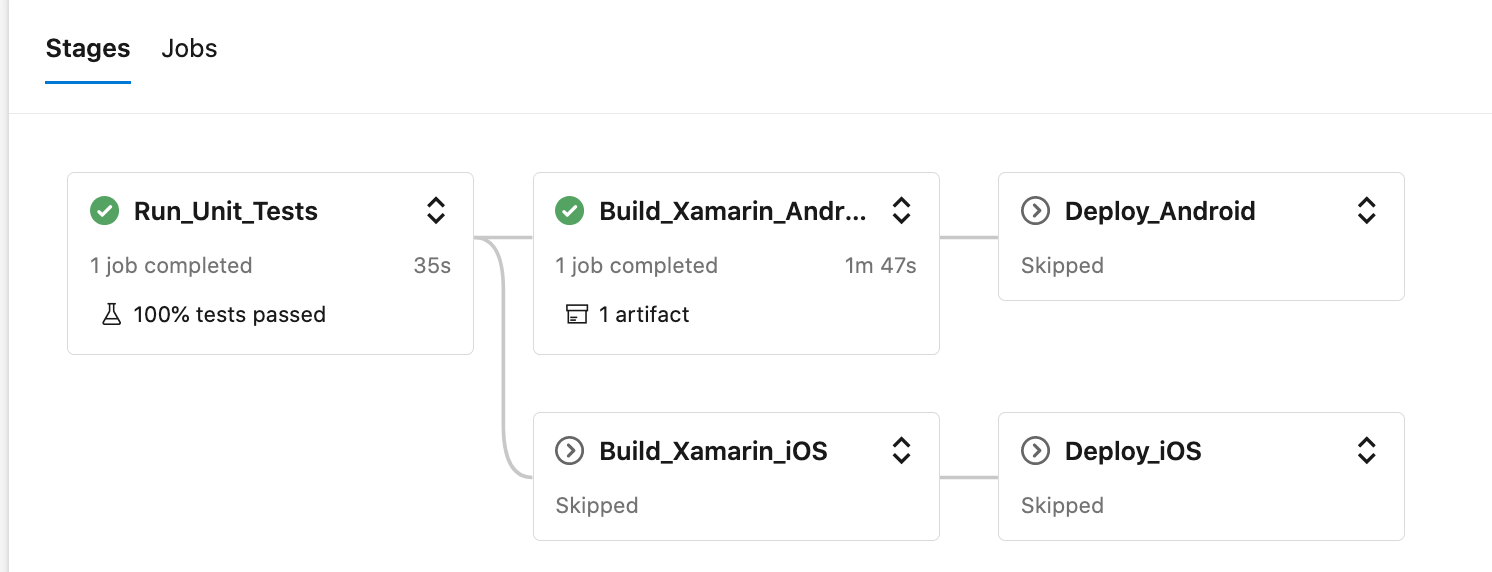
Maintenant, si vous exécutez votre pipeline avec ces options, vous aurez la possibilité de choisir vos options et de voir que vos versions sont ignorées ou lancées en fonction de votre choix, voici un aperçu de différents cas:
Builder Android et iOS mais distribuez uniquement iOS :

Builder et distribuez iOS uniquement:

Builder uniquement Android:

Touche finale
Cette fonctionnalité vous donne plus de contrôle sur les pipelines que vous créez et vous pouvez également éviter de dupliquer ou de refactoriser votre pipeline pour l’adapter en fonction des besoins. Vous trouverez un exemple plus réaliste basé sur ma précédente série de tutoriels à l’intérieur de ce répertoire Github. N’hésitez pas à adapter cet exemple aux besoins de vos projets. Il s’agit d’une fonctionnalité très utile, il serait donc dommage de s’en priver !
Sources:
Happy coding !
Vous avez aimé ce tutoriel ? Laissez une étoile sur le répertoire Github associé !