- GitHub
- GitHub Actions
- Flutter
Lorsque vous développez une application, une bonne pratique consiste à ajouter des tests unitaires et à garder un œil sur la qualité du code. Dans ce tutoriel, nous allons découvrir comment exécuter des tests, analyser le code d’une application Flutter et afficher le résultat dans Codecov en utilisant GitHub Actions!
Configuration du projet
En supposant que vous ayez déjà un projet Flutter dans un répertoire GitHub avec quelques tests déjà codés. Créons notre premier workflow!
Dans votre projet, vous devez créer un dossier workflows dans le dossier .github, puis créer un nouveau fichier appelé: tests.yml par exemple. Ce fichier contiendra d’abord notre premier job appelé tests:
name: Flutter_Tests
on:
push:
branches: [main]
pull_request:
branches: [main]
jobs:
tests:
runs-on: ubuntu-latest
steps:
- name: Checkout the code
uses: actions/checkout@v2
Ce job est déclenché lorsque vous pushez de nouvelles modifications sur la branche main ou quand une Pull Request est lancée. La première step que nous utiliserons est de récupérer le code de notre branche.
Analyser et tester
La première chose que nous devons faire est de configurer Flutter dans notre workflow, nous pouvons facilement le faire en utilisant une action de la communauté:
- name: Install and set Flutter version
uses: subosito/flutter-action@v1.4.0
with:
flutter-version: '2.0.1'
La prochaine étape consiste à restaurer les packages pub de notre projet:
- name: Restore packages
run: flutter pub get
Il est maintenant temps d’analyser le code de notre application puis d’exécuter les tests unitaires:
- name: Analyze
run: flutter analyze
- name: Run tests
run: flutter test --coverage
Notez l’option --coverage qui nous permet de générer un dossier coverage avec un fichier lcov.info. Il sera utilisé par Codecov pour générer un aperçu de votre couverture de code.
Afficher les résultats avec Codecov
Enfin, nous uploadons les résultats de nos tests sur Codecov!
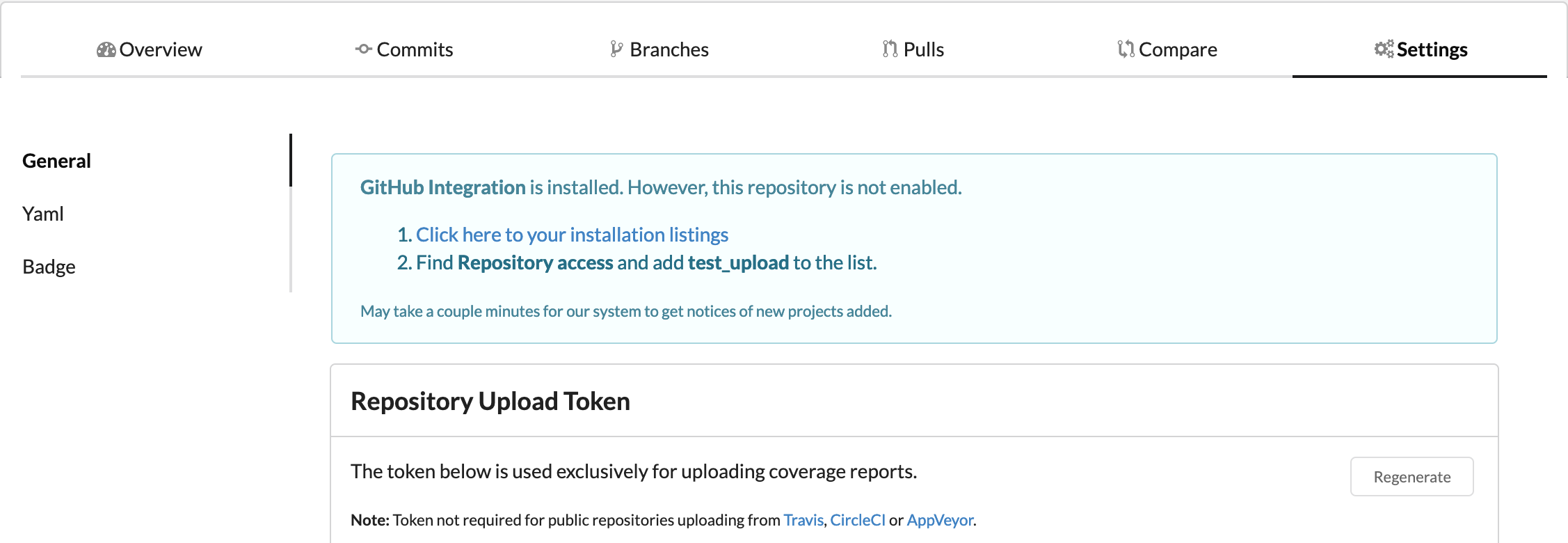
Dans votre compte CodeCov, sélectionnez le répertoire GitHub que vous souhaitez analyser et assurez-vous d’avoir suivi les étapes d’initialisation dans l’onglet Settings de votre projet Codecov:

Ensuite, c’est simple, si vous avez un répertoire GitHub public, c’est gratuit et il vous suffit d’ajouter cette étape bash:
- name: Upload coverage to codecov
run: curl -s https://codecov.io/bash
shell: bash
Veuillez noter que si vous avez un répertoire privé, vous devrez utiliser un token:
- name: Upload coverage to codecov
run: curl -s https://codecov.io/bash -t $
shell: bash
Assurez-vous d’ajouter ce jeton aux secrets de votre répertoire GitHub. Si vous n’avez jamais utilisé de secrets auparavant, consultez ce précédent article.
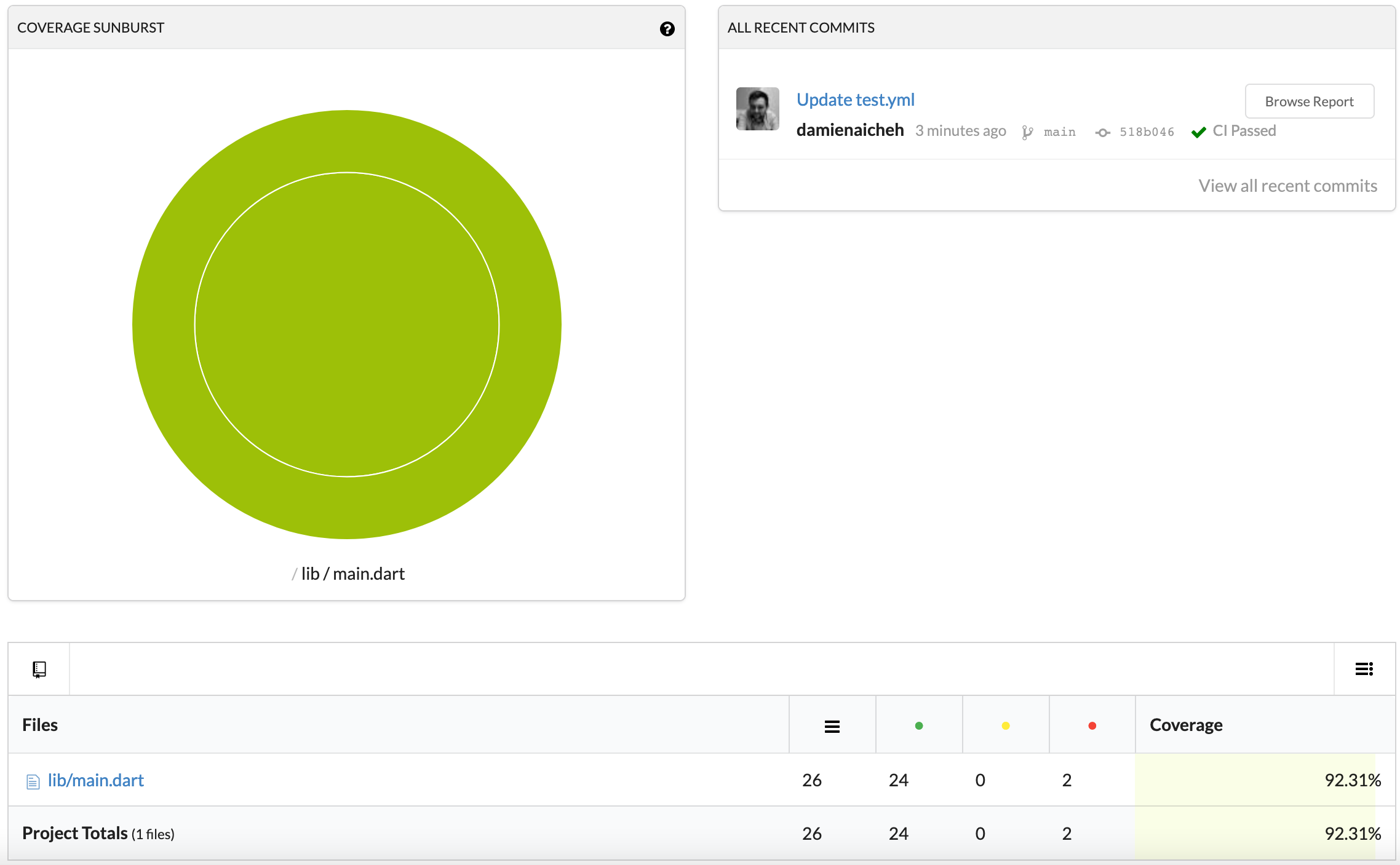
Lorsque le processus d’upload est terminé, vous aurez un aperçu de vos tests comme ceci:

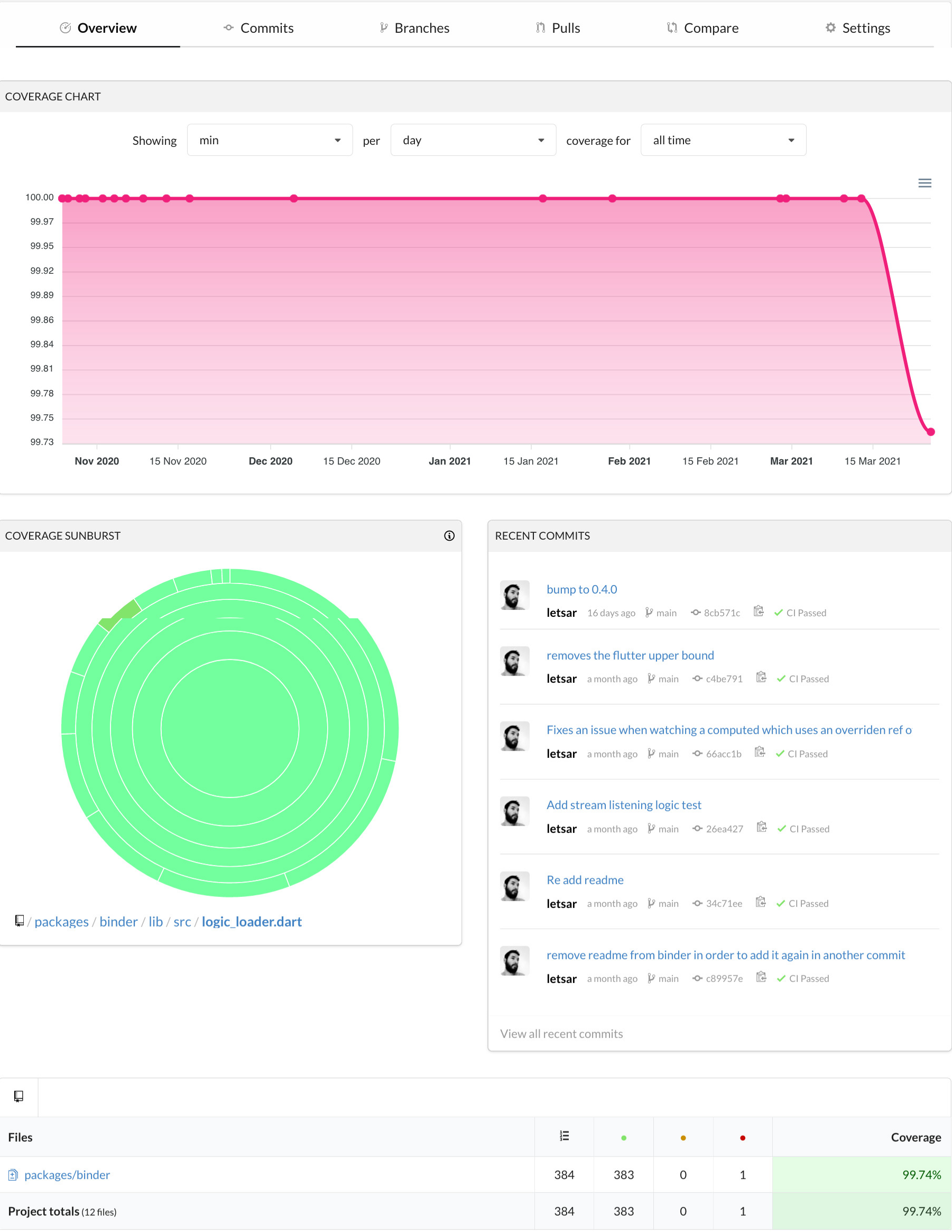
Sur un projet de production comme Binder vous avez ce genre de resultats:

Ignorer des fichiers de la couverture de code
Pour connaître le pourcentage exact de code couvert par vos tests unitaires, vous devrez peut-être ignorer certains fichiers. Par exemple, des fichiers générés, des traductions ou des examples. Pour ce faire, ajoutez simplement un fichier codecov.yml à la racine de votre répertoire Git et ajoutez les paths que vous souhaitez ignorer comme ceci:
ignore:
- '**/example/'
- '**/*.g.dart'
Plus d’informations sont disponibles dans la documentation officielle.
Touche finale
Vous êtes maintenant une excellente visualisation de votre couverture de code pour votre application et vous pouvez facilement savoir quelle partie de votre code nécessite plus de tests!