- GitHub
- GitHub Actions
- Flutter
When you develop an application a good practice is to add some unit tests and keep an eye on the quality of the code. In this tutorial we will discover how to run tests, analyze the code of a Flutter application and display the result in Codecov using GitHub Actions!
Project configuration
Assuming you already have a Flutter project inside a GitHub repository with a few tests already coded. Let’s create our first workflow!
Inside your project, you need to create a workflows folder inside the .github folder and then create a new file called: tests.yml for example. This file will first contain our first job called tests:
name: Flutter_Tests
on:
push:
branches: [main]
pull_request:
branches: [main]
jobs:
tests:
runs-on: ubuntu-latest
steps:
- name: Checkout the code
uses: actions/checkout@v2
This job is triggered when you push new changes on the main branch or when a Pull Request is launched. The first step that we will use is to checkout the code of our branch.
Analyze and tests
First thing we need to do is to setup Flutter in our workflow, we can easily do it using an action from the community:
- name: Install and set Flutter version
uses: subosito/flutter-action@v1.4.0
with:
flutter-version: '2.0.1'
Next step is to restore the pub packages of our project:
- name: Restore packages
run: flutter pub get
Now it’s time to analyze the code of our application and then run the unit tests:
- name: Analyze
run: flutter analyze
- name: Run tests
run: flutter test --coverage
Notice the --coverage option that allows us to generate a coverage folder with a lcov.info file. It will be used by Codecov to generate an overview of your code coverage.
Display results using Codecov
Finally, we upload the results of our tests to Codecov!
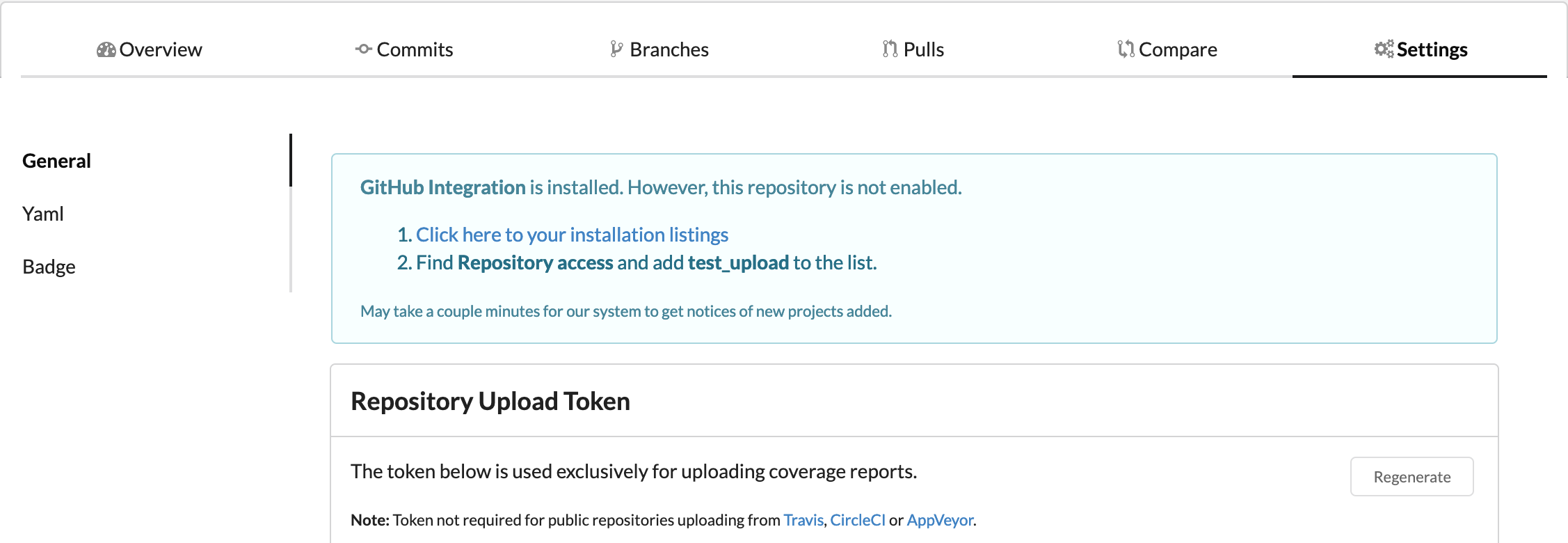
Inside your CodeCov account, select the GitHub repository you desire to analyze, and make sure you followed the initialization steps in the Settings tab of your Codecov project:

Then, it is simple, if you have a public GitHub repository it is free of charge and you just need to add this bash step:
- name: Upload coverage to codecov
run: curl -s https://codecov.io/bash
shell: bash
Kindly note that if you have a private repository you will need to use a token:
- name: Upload coverage to codecov
run: curl -s https://codecov.io/bash -t $
shell: bash
Make sure you add this token to the secrets of your GitHub repository. If you haven’t used secrets before, check out this previous article.
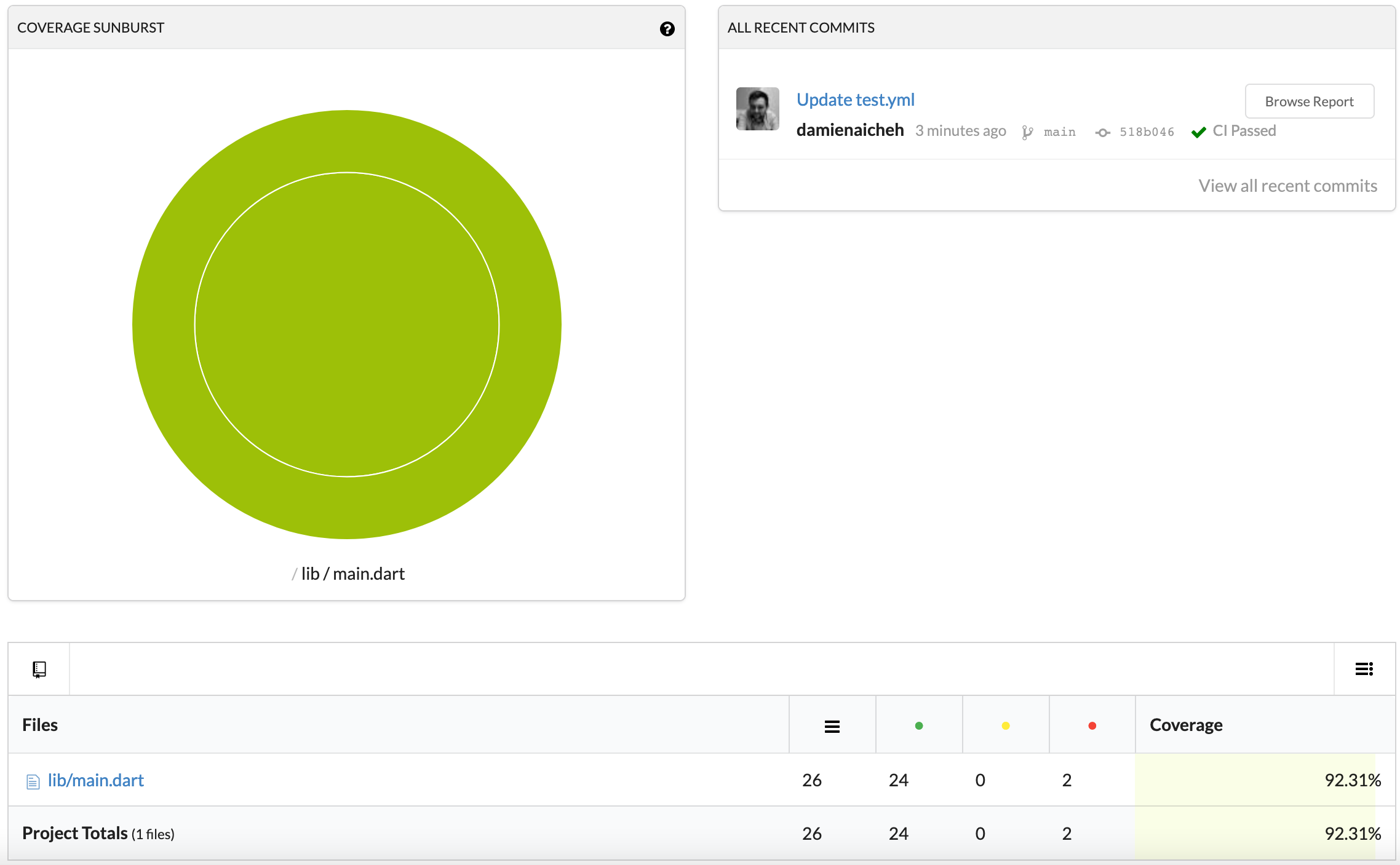
When the uploading process is done, you will have an overview of your tests like this:

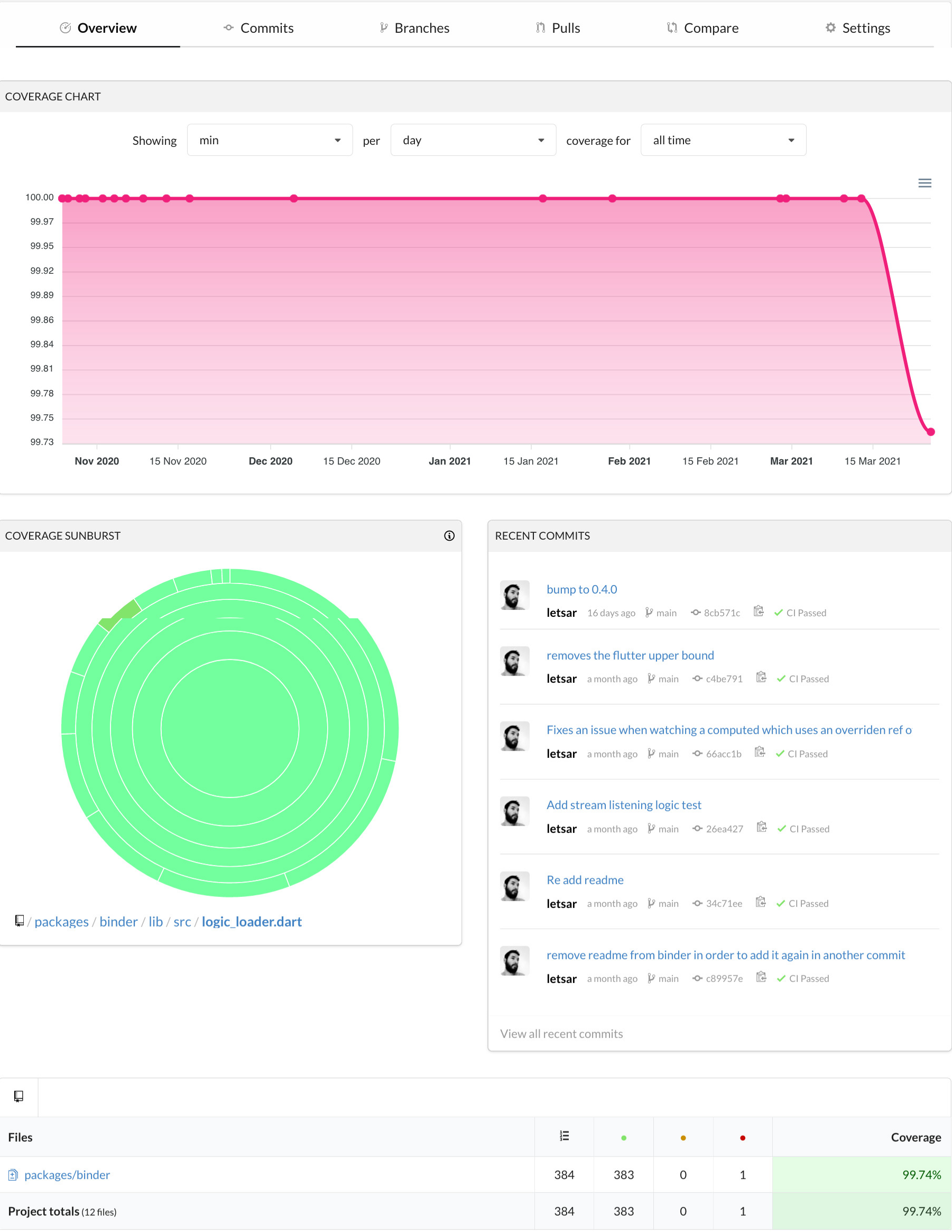
On a production project like Binder you have this kind of results:

Ignore files from code coverage
To know the exact percentage of code covered by your unit tests, you may need to ignore some files. For instance generated files, translations or samples. To do it just add a codecov.yml file at the root of your Git repository and add the paths you want to ignore like this:
ignore:
- '**/example/'
- '**/*.g.dart'
More informations are available in the official documentation.
Final touch
Now you are a great visualisation of your code coverage for your application and you can easily know which part of your code needs more tests!