- GitHub
- GitHub Actions
Lorsque vous développez une application, vous avez toujours des versions différentes. Chacun peut être destiné à un groupe spécifique d’utilisateurs, par exemple les testeurs alpha, bêta et les utilisateurs en production.
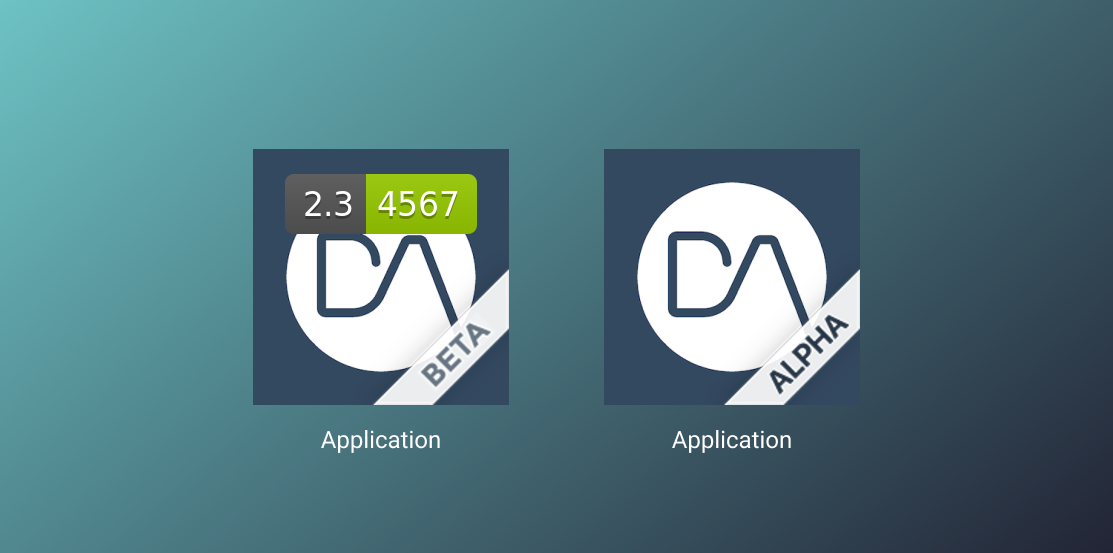
Pour cela vous avez souvent différentes versions de votre application sur le même appareil et vous avez un identifiant différent pour chaque version. Cela va aboutir à ce genre de problématiques :
![]()
Comme vous pouvez le voir ci-dessus, vous ne pouvez pas facilement savoir sur votre appareil quelle icône correspond à une version de votre application. Une autre solution sera de différencier le nom pour chaque version de votre application mais s’il est trop long il sera probablement coupé à l’affichage. Alors pourquoi ne pas simplement ajouter une bannière au-dessus de l’icône de votre application ?
Présentation de l’action du badge d’icône
Pour résoudre ce problème, j’ai développé une nouvelle GitHub Action appelée icon-badge-action, facile à utiliser dans workflow et gratuite. Cette action est basée sur badge un projet ruby qui vous permet d’ajouter une bannière à votre projet tvOS, iOS et Android. Cependant, cela peut être utile dans tout type de projet qui a une icône, c’est à cela que sert icon-badge-action.
Utilisation de base
Tout d’abord, rendez-vous sur GitHub Marketplace et utilisez le bouton “Utiliser la dernière version” pour être sûr d’utiliser la dernière.
Ensuite, dans votre workflow GitHub, il vous suffit de l’appeler comme ceci :
- name: Icon badge
uses: damienaicheh/icon-badge-action@v1.0.0
with:
images-path: '/your-icon.png'
Par défaut le fichier png sera édité, voici le résultat de l’exemple de code ci-dessus :

Le paramètre images-path prend en charge les patterns pour cibler plusieurs images en même temps, par exemple : '/**/*.your-path/*.{png,PNG}'. Assurez-vous d’ajouter un / au début du chemin personnalisé, même si vous ne partez pas de la racine de votre projet, sinon cela ne fonctionnera pas.
Vous pouvez également définir un shield depuis shields.io sur votre icône par exemple :
- name: Icon badge with shield
uses: damienaicheh/icon-badge-action@v1.0.0
with:
images-path: '/your-icon.png'
shield: '2.3-4567-green'
shield-geometry: +0+25%
shield-scale: 0.75
shield-gravity: South
Et vous aurez :

Aperçu de toutes les options
Vous trouverez ci-dessous toutes les options pour cette action :
- name: Icon badge
uses: damienaicheh/icon-badge-action@v1.0.0
with:
images-path: '/your-icon.png'
dark: false # Optional. Default is false.
alpha: false # Optional. Uses the word alpha instead of beta. Default is false.
alpha-channel: false # Optional. 'Keeps/Adds an alpha channel to the icons' Default is false.
custom-overlay: 'path-to-your/custom-overlay-file.png' # Overlay a custom image on your icon.
no-badge: false # Optional. Removes the beta badge. Default is false.
badge-gravity: # Optional. Position of the badge on icon. Options: NorthWest North NorthEast West Center East SouthWest South SouthEast. Default: SouthEast'
shield: # Optional. Overlay a shield from shields.io on your icon, eg: Version-1.2-green'
shield-parameters: colorA=abcdef&style=flat # Optional. Parameters of the shield image. String of key-value pairs separated by ampersand as specified on shields.io, eg: colorA=abcdef&style=flat'
shield-io-timeout: 10 # Optional. The timeout in seconds we should wait to get a response from shields.io. Default to 10 seconds.
shield-geometry: +0+25% # Optional. Position of shield on icon, relative to gravity e.g, +50+10%'
shield-gravity: North # Optional. Position of shield on icon. Options: NorthWest North NorthEast West Center East SouthWest South SouthEast. Default: North
shield-scale: 0.75 # Optional. Shield image scale factor; e.g, 0.5, 2, etc. - works with shield-no-resize'
shield-no-resize: false # Optional. Shield image will no longer be resized to aspect fill the full icon. Instead it will only be shrunk to not exceed the icon graphic. Default is false.
images-path: /**/*.appiconset/*.{png,PNG} # Optional Glob pattern for finding image files. Default: CURRENT_PATH/**/*.appiconset/*.{png,PNG}. Should start with /'
grayscale: false # Optional. 'Whether making icons to grayscale. Default is false.
custom-command: # Optional. Your custom badge tool command. This will override all the previous parameters
Voici quelques exemples de ce que vous pouvez faire :
![]()
Le dernier est une combinaison de l’icône et d’une superposition personnalisée. Vous pouvez trouver plusieurs exemples d’utilisation de cette action dans l’exemple de workflow du GitHub.
Mode avancé
Si vous connaissez déjà badge vous pouvez appliquer directement votre commande personnalisée comme ceci :
- name: With custom command
uses: damienaicheh/icon-badge-action@v1.0.0
with:
custom-command: --grayscale --shield "Version-0.0.3-blue" --dark --glob /samples-image/icon-custom-command.png
Touche finale
Vous savez maintenant comment personnaliser facilement les icônes de vos applications en fonction de la version.

Vous trouverez des exemples d’utilisation dans l’exemple de workflow du répertoire de projet Github. N’hésitez pas à contribuer à ce projet si vous le souhaitez.
Happy coding!