- Azure
- Azure DevOps
Azure Pipelines Snippets
J’ai créé une nouvelle extension VSCode pour aider les développeurs à créer ou modifier des templates Azure Pipeline YAML. Cette extension contient tous les snippets de code pour toutes les tasks officielles d’Azure Pipeline disponibles.
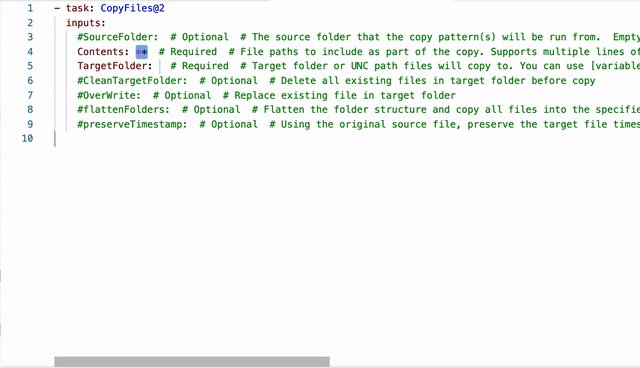
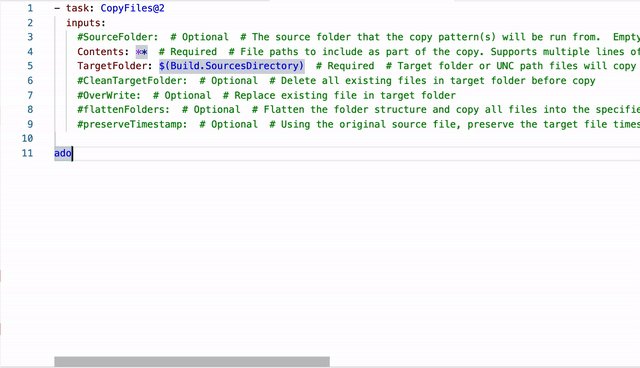
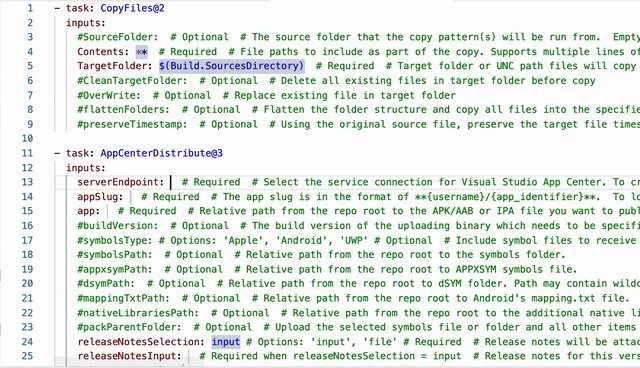
C’est facile à utiliser, tapez simplement: ado et toutes les tasks disponibles seront affichées:


Découvrez la ici!
Pourquoi ?
Après avoir édité de nombreux pipelines YAML avec des templates et des sous-templates, j’ai trouvé utile de créer cette extension pour avoir directement toutes les options pour toutes les tasks directement dans des snippets. C’est pourquoi j’ai décidé de créer cette extension VSCode.
Comment cela fonctionne ?
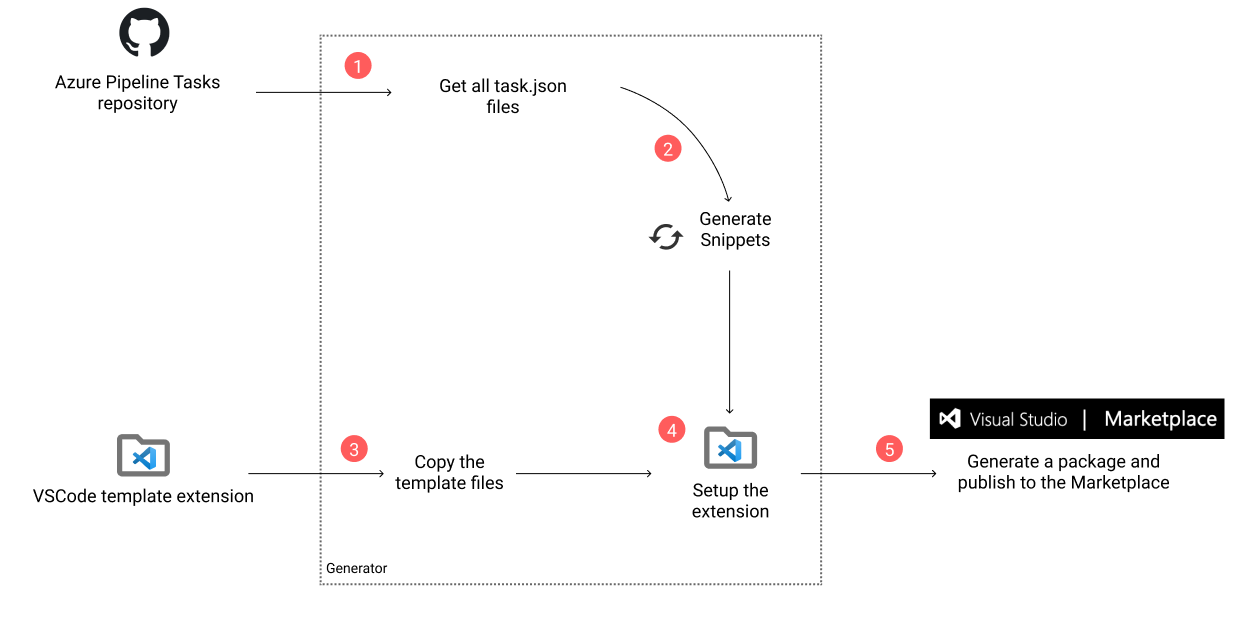
Cette extension contient plus de 150 snippets de tasks, ce qui est vraiment long à gérer manuellement. Pour résoudre ce problème, j’ai créé un générateur basé sur le répertoire officiel Azure Pipeline Tasks de Microsoft.

Comme vous pouvez le voir ci-dessus, le générateur clone le référentiel Microsoft officiel, puis il recherche tous les fichiers appelés task.json qui décrivent chaque task. Ensuite, avec ces fichiers, le générateur crée un snippet pour chacun d’entre eux (qui ne sont pas marqués comme obsolètes). Ensuite, le template de la future extension VSCode est utilisé pour intégrer ces nouveaux snippets. Enfin, il est maintenant facile de packager l’extension pour le marketplace en utilisant les commandes appropriées.
Et après ?
Pour aller plus loin dans ce processus de génération, l’étape suivante consiste à automatiser cette génération à l’aide de pipelines Azure DevOps, de sorte que l’extension VSCode sera générée régulièrement et publiée automatiquement sur le Marketplace.
Vous trouverez tous les détails mis à jour sur le répertoire Github et le Marketplace
N’hésitez pas à contribuer à ce projet !