- Azure
- Azure DevOps
- Xamarin
Dans ce tutoriel, nous allons voir la première étape du Continuous Delivery de votre application mobile: exécutez des tests unitaires!
Ce tutoriel fait partie d’une série complète de tutoriels Azure DevOps utilisant une application Xamarin.Forms comme exemple .
Faire des tests unitaires dans votre projet est essentiel car cela:
- assure de ne pas casser la fonction précédente.
- assure une haute qualité de code.
- facilitera la maintenance.
- validera votre architecture.
Même si vous ne couvrez qu’une partie de votre code, c’est mieux que rien. Il est recommandé de commencer à faire des tests sur la partie la plus critique: votre logique métier. Si vous couvrez correctement cette partie, cela validera partiellement vos vues.
Gardez cela à l’esprit et commençons!
Configurez votre pipeline
Passons à Azure DevOps et créons un nouveau pipeline.
Dans l’onglet Pipelines, créez un New pipeline et suivez les 4 étapes pour obtenir le code source à partir du repository approprié. Azure DevOps créera automatiquement un nouveau fichier azure-pipelines.yml à la racine du dossier de votre projet. C’est à cet endroit que la définition du job sera définie et ensuite interprétée par Azure DevOps.
Votre solution doit avoir un projet qui exécute vos tests unitaires, comme tout autre projet .Net vous avez besoin de restaurer les packages avant de pouvoir exécuter vos tests:
trigger:
- master
pool:
vmImage: "macOS-10.14"
steps:
- task: NuGetToolInstaller@1
- task: NuGetCommand@2
inputs:
restoreSolution: "**/*.sln"
Builder votre projet
Avec nos packages Nuget prêts, nous pouvons maintenant construire notre projet de test en utilisant la task DotNetCoreCLI@2.
- task: DotNetCoreCLI@2
displayName: Build
inputs:
command: build
projects: "$(projects)"
arguments: "--configuration $(buildConfiguration)"
Ajoutez les variables au-dessus de vos steps et déclarez la buildConfiguration et le path des projects pour vos tests unitaires comme ceci:
variables:
- name: buildConfiguration
value: "Release"
- name: projects
value: "$(Build.SourcesDirectory)/XamarinDevOps.Tests/*.csproj"
Exécutez et publiez vos tests unitaires
Le projet est configuré et compilé correctement, nous pouvons maintenant exécuter les tests et les publier. Précédement, nous utilisions la task DotNetCoreCLI@2 mais cette fois au lieu d’utiliser la commande build, nous utiliserons celle de test:
- task: DotNetCoreCLI@2
inputs:
command: test
projects: "$(projects)"
arguments: "--configuration $(buildConfiguration)"
Maintenant, si vous exécutez votre pipeline, vous pourrez voir le résultat de vos tests unitaires si vous cliquez sur le pourcentage du résultat comme ci-dessous:

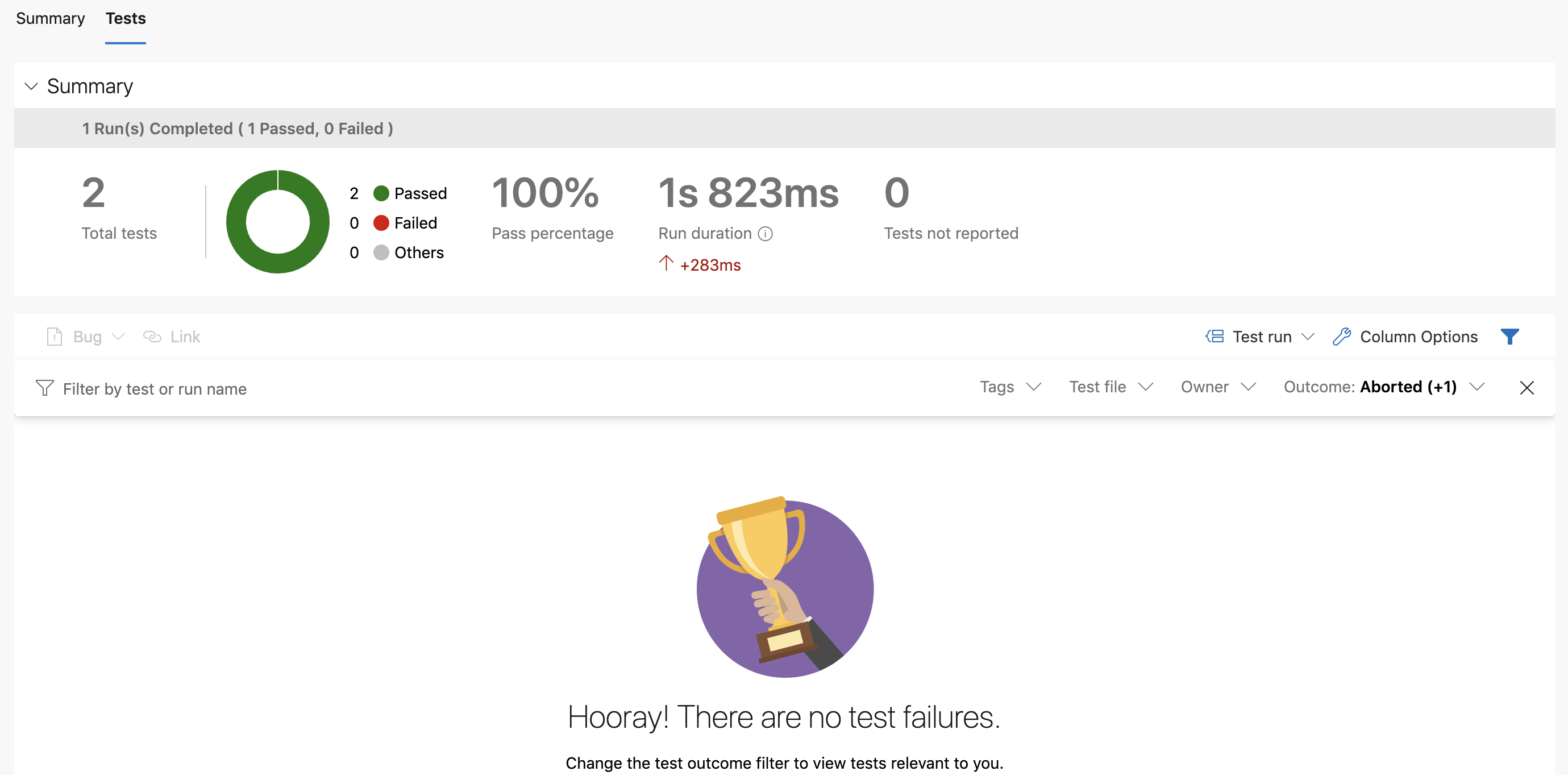
Vous verrez un résumé des tests réussis ou échoués pour votre pipeline:

Créer des modèles réutilisables
Avec notre pipeline qui fonctionne bien, il est temps d’aller plus loin. La prochaine étape consiste à créer des templates yaml, afin que vous puissiez les réutiliser comme vous le souhaitez dans de futurs projets.
Comme vous pouvez le voir dans ce que nous avons fait précédemment, nous avons deux grandes étapes:
- Restorer les packages
- Exécutez et publiez les tests
Créons donc un template réutilisable pour ces deux étapes !
Le template d’initialisation
Créez un nouveau dossier appelé templates, à la racine de votre dossier de projet et un nouveau fichier appelé init_restore.yml, cela gèrera l’étape de restauration:
parameters:
solutionPath: ''
steps:
- task: NuGetToolInstaller@1
- task: NuGetCommand@2
inputs:
restoreSolution: '${{ parameters.solutionPath }}'
Comme vous pouvez le voir ci-dessus, le template n’a besoin que d’un paramètre: solutionPath pour s’exécuter.
Template de tests unitaires
Ensuite, créez un autre fichier appelé run_unit_tests.yml dans le même répertoire et ajoutez ces étapes:
parameters:
solutionPath: ''
projects: ''
buildConfiguration: ''
steps:
- template: init_restore.yml
parameters:
solutionPath: '${{ parameters.solutionPath }}'
- task: DotNetCoreCLI@2
displayName: Build
inputs:
command: build
projects: '${{ parameters.projects }}'
arguments: '--configuration ${{ parameters.buildConfiguration }}'
- task: DotNetCoreCLI@2
inputs:
command: test
projects: '${{ parameters.projects }}'
arguments: '--configuration ${{ parameters.buildConfiguration }}'
Comme vous pouvez le voir, nous réutilisons init_restore.yml comme template, puis nous ajoutons les tâches spécifiques pour exécuter les tests unitaires. Comme le précédent, nous ajoutons les paramètres nécessaires à ce template.
Touche finale
Maintenant, votre pipeline est plus concis, lorsque vous appliquez vos templates:
trigger:
- master
pool:
vmImage: 'macOS-10.14'
variables:
- name: solutionPath
value: '**/*.sln'
- name: buildConfiguration
value: 'Release'
steps:
- template: templates/run_unit_tests.yml
parameters:
solutionPath: '$(solutionPath)'
projects: '$(Build.SourcesDirectory)/XamarinDevOps.Tests/*.csproj'
buildConfiguration: '$(buildConfiguration)'
C’est facile à utiliser, il suffit de remplir les paramètres avec les valeurs correspondant à votre projet et cela fonctionnera !
Cette approche vous donne plus de flexibilité et vous fait gagner beaucoup de temps entre vos projets.
Et après ?
Dans le prochain tutoriel de cette série, nous nous concentrerons sur les nightly builds !
Sources:
Vous trouverez tout le code source sur ce répertoire Github sur la branche run_tests.
Happy codding !
Vous avez aimé ce tutoriel ? Laissez une étoile sur le répertoire Github associé !