- Azure
- Azure DevOps
Lorsque vous travaillez avec votre équipe sur un projet, il est très probable que vous utilisiez un outil de chat pour communiquer avec vos coéquipiers. Dans ce tutoriel, nous allons faire un focus sur Rocket Chat, qui est un outil communautaire Open Source.
Dans vos projets, vous auriez probablement plusieurs pipelines pour le développement, la pré-production, la production, etc.. pour tester et distribuer votre application. Dans certains cas, vous voudriez être averti lorsque certaines étapes particulières ont été effectuées, c’est là que les hooks avec Rocket Chat entrent en action.
Dans ce tutoriel, nous découvrirons comment configurer Rocket Chat avec vos pipelines Azure DevOps pour envoyer des notifications à un utilisateur ou à un canal spécifique.
Configuration de Rocket Chat
La première chose à faire est de configurer le hook dans Rocket Chat.
En supposant que pour les besoins de ce tutoriel que vous disposez déjà:
- Rocket Chat configuré pour votre équipe.
- Créé un canal spécifique pour recevoir les notifications.
- Créé un compte Rocket Chat spécifique pour configurer le hook.
Si vous utilisez votre propre compte, vous ne recevrez pas les notifications car Rocket Chat utilisera votre identité derrière.
Une fois ce compte prêt, veuillez accéder au panneau Administration et à l’intérieur de Intégration, appuyez sur le bouton Nouveau.
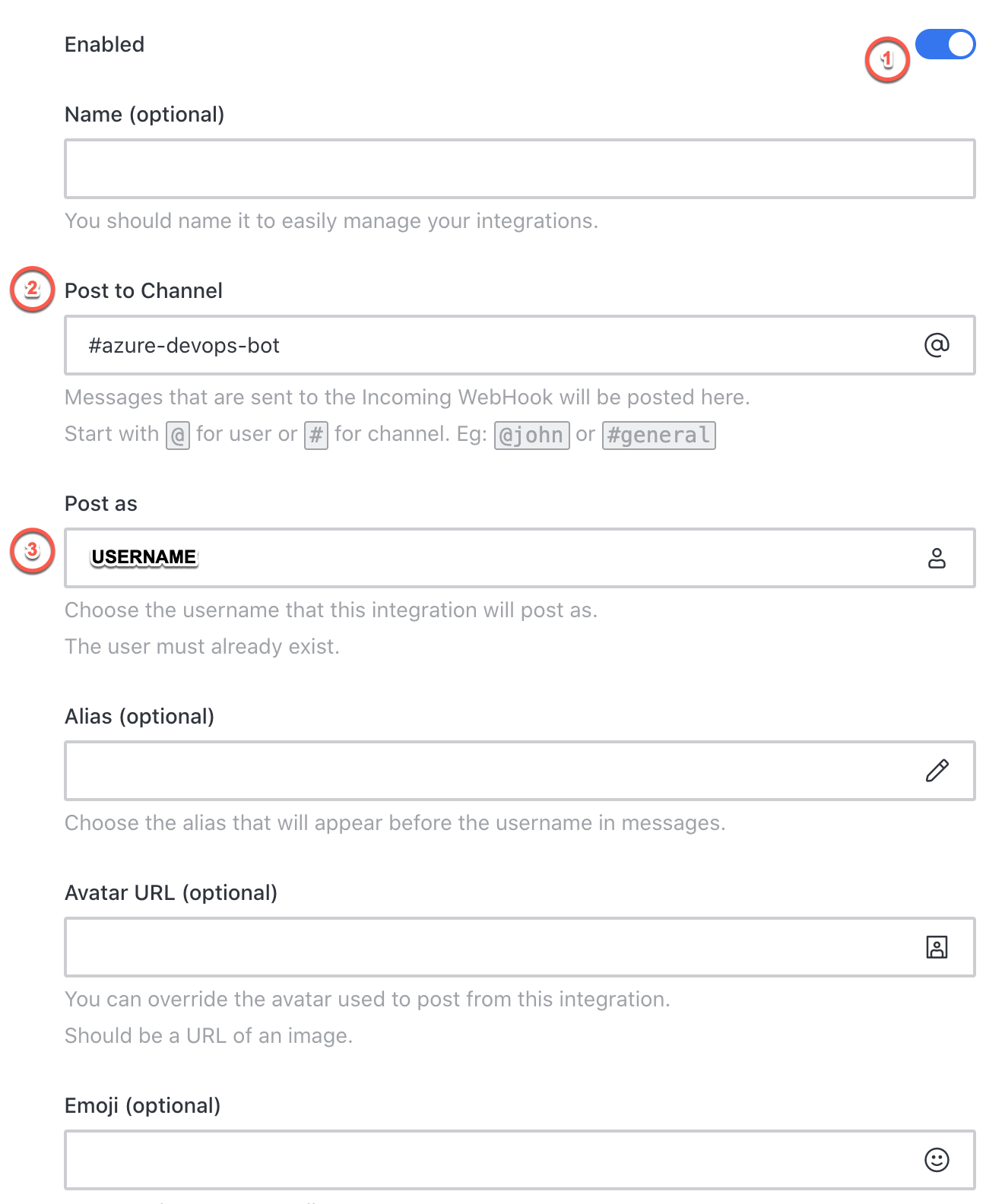
Remplissez toutes les propriétés obligatoires comme ci-dessous et n’oubliez pas d’activer le hook:

Veuillez noter que vous avez diverses options pour personnaliser le bot qui enverra le message (Alias, URL de l’avatar, Emoji …).
Cela fait, vous pouvez cliquer sur le bouton Enregistrer en bas de l’écran. Rocket Chat générera pour vous l’URL du webhook qui devrait ressembler à: https://your_chat_url/hooks/your_token. Vous devrez l’utiliser dans la section suivante de la tâche, alors copiez-collez-la dans votre éditeur préféré.
Rocket Chat est maintenant prêt à recevoir des notifications d’Azure DevOps!
Envoyez votre premier message
Configurer le groupe de variables
Passons à nos Azure DevOps pipelines.
La première chose que nous devons faire est de créer un groupe de variables appelé secrets par exemple, et d’ajouter deux clés:
rocketChatUrl: aura la première partie de l’url avant le jetonrocketChatToken: contiendra le jeton précédemment généré.
N’oubliez pas de cliquer sur le bouton de verrouillage pour garder secrète au moins la valeur du jeton qui est une donnée sensible
Si vous n’avez jamais utilisé de groupe de variables auparavant, consultez cet article précédent.
Ajouter la tâche de notification Rocket Chat
Tout d’abord, accédez à votre Azure DevOps et installez l’extension Rocket Chat Hook Notification dans votre organisation.

Dans votre pipeline, vous pouvez désormais ajouter cette tâche par exemple à la fin de votre déploiement:
variables:
- group: secrets
steps:
### ...all previous steps here
- task: RocketChatHookNotification@1
inputs:
hookUrl: '$(rocketChatUrl)/$(rocketChatToken)'
message: 'A new version of the application is available on production!'
username: 'Deploy Bot' # Optional
attachmentTitle: 'Available here:' # Optional
attachmentTitleLink: 'https://www.url.com' # Optional
attachmentText: 'This is for...' # Optional
attachmentColor: '#00FF00' # Optional
attachmentImageUrl: 'https://www.image_url.com' # Optional
Comme indiqué ci-dessus, de nombreuses options ne sont pas obligatoires, il vous suffit de définir hookUrl avec les variables que nous avons précédemment définies, et évidement le message que vous souhaitez envoyer.
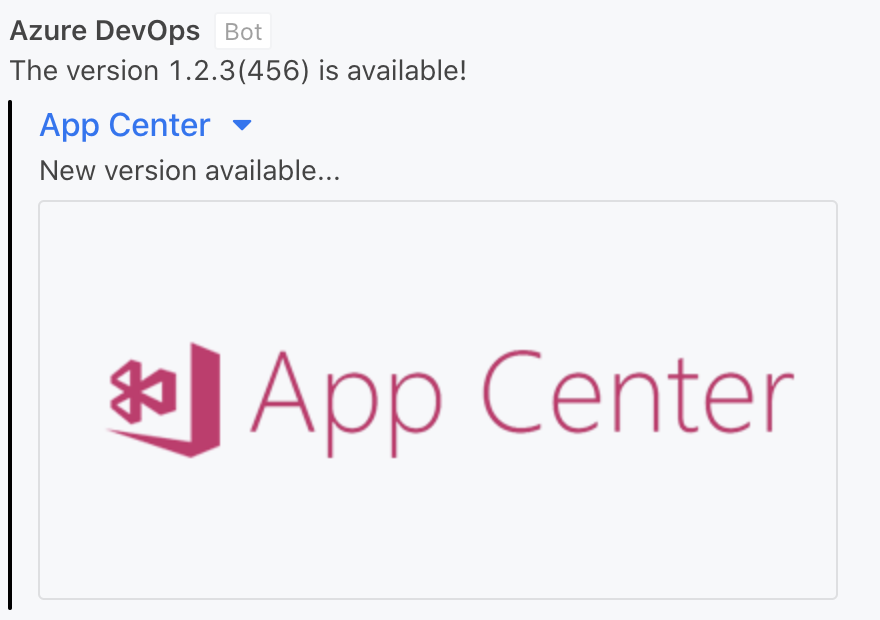
Vous obtiendrez ce genre de résultat:

Touche finale
Vous avez désormais la possibilité de notifier les utilisateurs et les canaux de Rocket Chat à partir d’Azure DevOps. Il est maintenant temps de trouver les bons cas d’utilisation pour vos projets!
Vous trouverez tout le code source de la tâche et des exemples dans le référentiel du projet Github.
Happy coding!