- Azure
- Azure DevOps
- Xamarin
Lorsque votre application est créée et signée pour le bon environnement, il est maintenant temps de la distribuer aux utilisateurs. Vous avez plusieurs façons de distribuer votre application. Je vais me concentrer sur deux:
- Distribuer via App Center pour vos testeurs.
- Publiez le package en tant qu’artefact dans Azure DevOps afin de pouvoir l’uploader sur le store de votre choix.
Dans le précédent tutoriel nous avons vu comment gérer votre application par environnement en utilisant Azure DevOps. Ce tutoriel fait partie d’une série complète sur Azure DevOps utilisant une application Xamarin.Forms comme exemple.
Si vous voulez prendre le même azure-pipeline.yml pour commencer, clonez simplement le repos et plassez vous sur la branche manage_environment. Ce tutoriel peut être lu indépendamment et les concepts peuvent être appliqués à n’importe quelle technologie mobile que vous utilisez.
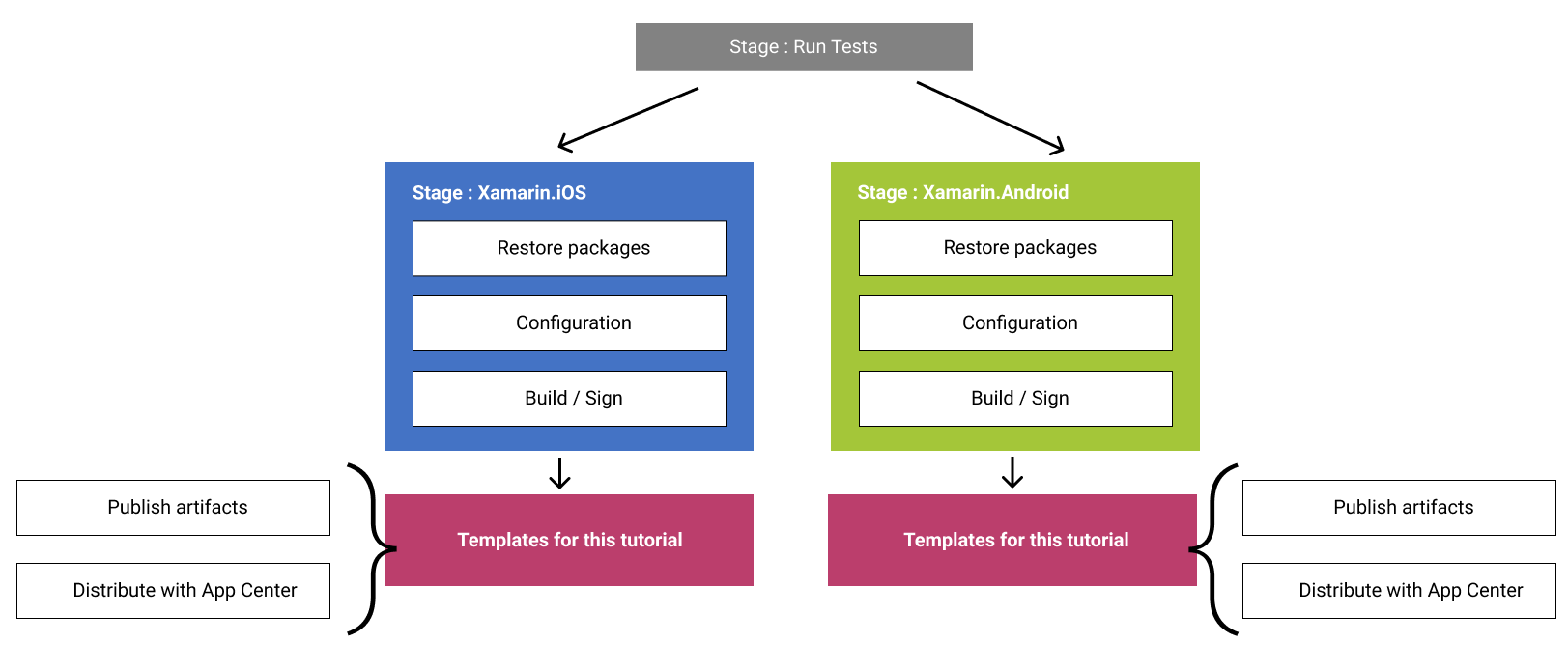
Pour vous aider à mieux comprendre, voici ci-dessous un schéma global de ce qui a déjà été fait dans les tutoriels précédents et où sont fait les étapes que nous allons voir dans ce tutoriel:

Publiez les artefacts
Pour pouvoir uploader un package sur le store, vous devez publier les packages que vous venez de builder. Pour ce faire, créons un nouveau template, appelé publish_artifacts.yml avec ce contenu:
parameters:
sourceFolder: ''
contents: ''
artifactName: ''
steps:
- task: CopyFiles@2
displayName: 'Copy deliverables'
inputs:
SourceFolder: '${{ parameters.sourceFolder }}'
Contents: '${{ parameters.contents }}'
TargetFolder: 'drop/${{ parameters.artifactName }}'
- task: PublishBuildArtifacts@1
displayName: 'Publish release'
inputs:
pathToPublish: 'drop/${{ parameters.artifactName }}'
artifactName: '${{ parameters.artifactName }}'
Dans ce template, nous copions les fichiers dans un dossier de dépôt et les publions ni plus ni moins.
Il est vraiment simple à utiliser, il suffit de passer le dossier source où vos packages ont été générés et le type de fichier que vous souhaitez récupérer.
Basé sur ce que nous avons configuré pour le précédent tutoriel, en utilisant msbuild directement pour builder et signer notre application, le package généré sera suffixé par Signed pour Android, donc nous pouvons le filtrer avec cette information.
Si vous utilisez apk ce sera :
- template: templates/publish_artifacts.yml
parameters:
sourceFolder: '$(Build.SourcesDirectory)/XamarinDevOps.Android/bin/$(buildConfiguration)'
contents: '*Signed.apk'
artifactName: '$(buildConfiguration)_android'
Si vous utilisez Android App Bundle, changez simplement l’extension apk avec aab pour l’attribut contents et ce sera fait.
Pour iOS, cela se fera comme ceci :
- template: templates/publish_artifacts.yml
parameters:
sourceFolder: '$(Build.SourcesDirectory)/XamarinDevOps.iOS/bin/iPhone/$(buildConfiguration)'
contents: '*.ipa'
artifactName: '$(buildConfiguration)_ios'
Etant donné que nous exécutons la configuration de build en utilisant le statut Release, nous aurons deux dossiers à la fin nommés “release_android” et “release_ios”. Ce n’est pas une convention, il est simplement plus simple de suivre lorsque vous créez plusieurs environnements en même temps, n’hésitez pas à le nommer comme vous le souhaitez.
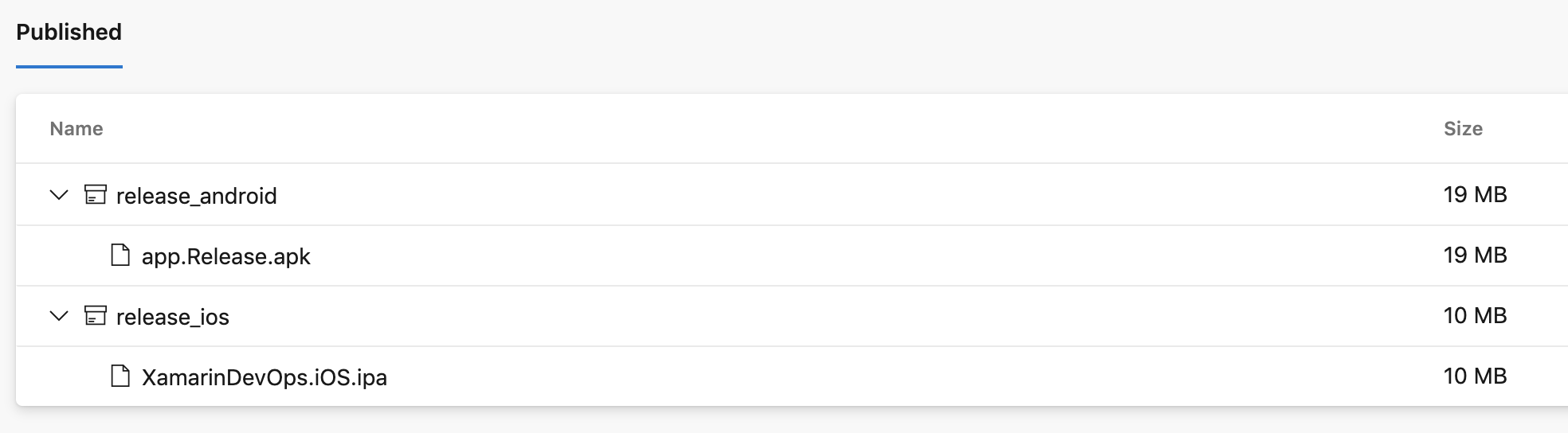
Si tout se passe bien, vous verrez vos deux packages comme ceci:

Cela fait, vous pouvez ensuite les uploader sur le store de votre choix.
Distribuer avec App Center
Avant de distribuer votre application à tous les utilisateurs, vous l’enverrez à une liste de testeurs. Cela vous aidera à trouver des bugs et à obtenir des retours.
App Center est un très bon outil pour cela. Tout d’abord, vous devez créer un projet pour chaque plateforme, puis vous devez configurer la connexion entre App Center et Azure DevOps. Pour ce faire, il suffit de consulter mon précédent tutoriel à ce sujet, puis suivez les étapes suivantes.
Pour ce tutoriel, ma connexion sera appelée VSAC pour “Visual Studio App Center”.
Pour chaque projet, vous disposez désormais d’un app slug et d’un identifiant de groupe de distribution pour vos testeurs. Avec cela de prêt, créons un nouveau template appelé deploy_to_app_center.yml dans notre dossier templates. En supposant que vous ayez publié votre package en tant qu’artefacts auparavant, nous utilisons la task DownloadBuildArtifacts@0 pour le télécharger depuis le précédent build.
parameters:
serverEndpoint: 'VSAC'
appSlug: ''
fileToPublish: ''
distributionGroupId: ''
releaseNotesInput: 'New Version'
steps:
- task: DownloadBuildArtifacts@0
displayName: 'Download artifacts'
inputs:
buildType: 'current'
downloadType: 'specific'
downloadPath: 'releases_drop'
- task: AppCenterDistribute@3
displayName: 'Deploy to Visual Studio App Center'
inputs:
serverEndpoint: '${{ parameters.serverEndpoint }}'
appSlug: '${{ parameters.appSlug }}'
appFile: 'releases_drop/${{ parameters.fileToPublish }}'
releaseNotesOption: 'input'
releaseNotesInput: '${{ parameters.releaseNotesInput }}'
destinationType: 'groups'
distributionGroupId: '${{ parameters.distributionGroupId }}'
Usage
Avec votre appSlug et distributionGroupId prêts, vous pouvez maintenant ajouter le template ci-dessous pour envoyer le bon package à App Center. N’oubliez pas d’ajouter vos variables ou de charger votre groupe de variables.
Sur la base du précédent tutoriel nous ajouterons une étape pour déployer l’application pour chaque plateforme.
Chaque stage dépendra du build de la plateforme, c’est ainsi que le dependOn est configuré.
Pour Android, le stage ressemblera à ceci:
- stage: Deploy_Android
dependsOn: Build_Xamarin_Android
jobs:
- job:
displayName: 'Deploy Xamarin.Android'
steps:
- template: templates/deploy_to_app_center.yml
parameters:
appSlug: '$(androidAppSlug)'
fileToPublish: '$(buildConfiguration)_android/*.apk'
distributionGroupId: '$(androidDistributionGroupId)'
Pour le moment, App Center ne prend pas en charge l’envoi d’Android App Bundle, vous devez donc le convertir au préalable en apk à l’aide du bundletool. Vous trouverez plus d’informations à la fin de mon précédent tutoriel.
Pour iOS, ce sera :
- stage: Deploy_iOS
dependsOn: Build_Xamarin_iOS
jobs:
- job:
displayName: 'Deploy Xamarin.iOS'
steps:
- template: templates/deploy_to_app_center.yml
parameters:
appSlug: '$(iOSAppSlug)'
fileToPublish: '$(buildConfiguration)_ios/*.ipa'
distributionGroupId: '$(iOSDistributionGroupId)'
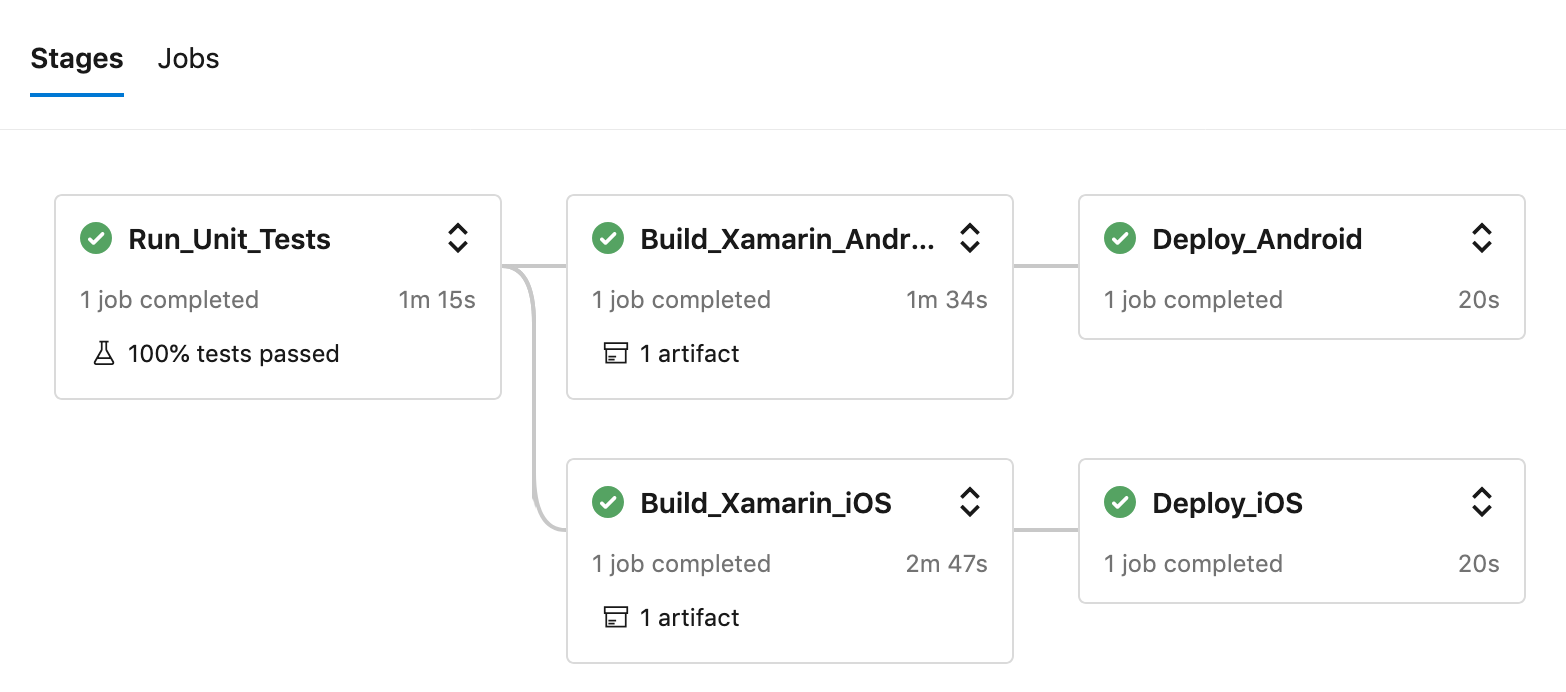
Si vous le faites correctement et exécutez votre pipeline, vous verrez quelque chose comme ceci :

Vous pouvez voir deux artefacts publiés une fois que vous avez cliqué dessus, et ils sont téléchargeables. Si vous voulez en savoir plus sur la façon de monitorer votre application à l’aide d’App Center ou de NLog, je vous recommande de jeter un œil à mon précédent tutoriel à ce sujet.
Touche finale
Votre application est maintenant prête à être testée par les utilisateurs et vous pouvez l’upload sur le store de votre choix. Vous trouverez le code source complet dans ce dépôt Github dans la branche prepare_distribution. Cela vous montrera un exemple complet basé sur les tutoriels précédents de la série.
Et après?
Dans le prochain tutoriel de cette série, nous nous concentrerons sur la création de notre propres référentiels yaml pour Azure DevOps.
Happy coding!
Vous avez aimé ce tutoriel ? Laissez une étoile sur le répertoire Github associé !