- Azure
- Azure DevOps
- Xamarin
Dans cette série de tutoriels, nous avons vu comment automatiser votre processus de développement mobile avec Azure DevOps. Ce tutoriel peut être lu indépendamment cette série et les concepts peuvent être appliqués à n’importe quelle technologie que vous utilisez.
Nous avons vu comment définir nos pipelines en utilisant le yaml et comment créer vos propres templates pour les réutiliser dans vos projets.
Résumé des templates
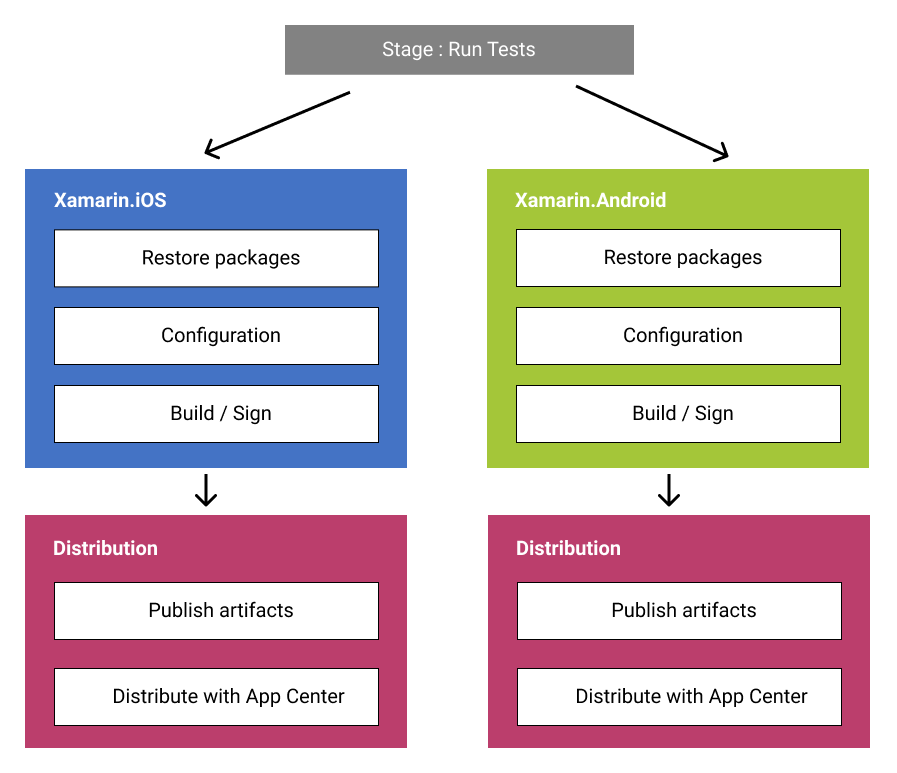
Ci-dessous un aperçu de toutes les étapes que nous avons déjà effectuées:

Vous pouvez ajouter autant de templates que vous le souhaitez, mais n’oubliez pas de les séparer par fonctionnalités. Par exemple, vous pouvez ajouter un template pour renommer vos packages avec une convention de nomage spéciale.
Afin de le réutiliser dans vos projets, vous le divisez en une petite fonctionnalité comme nous l’avons fait au lieu d’une grande. Pourquoi ? Parce que si vous n’avez qu’un seul fichier de template qui fait tout, il sera très compliqué d’ajouter une nouvelle tâche dans votre projet au bon endroit et appliquer des contraintes particulières.
En effet, avoir plusieurs petits templates est utile car vous pouvez les utiliser dans l’ordre de votre choix et en insérer un nouveau si nécessaire. Cette pratique vous permet de maintenir un ensemble de templates et lorsque vous en mettez un à jour, tout votre pipeline peut en bénéficier sans aucune mise à jour et c’est la chose la plus intéressante!
Créez votre répertoire de templates
Il est maintenant temps de capitaliser avec ces templates et de créer un nouveau répertoire pour migrer tous les modèles yaml que nous avons créés pour ce projet. Je l’ai déjà créé pour vous dans ce dépôt Github. Ce sera en ligne et gratuit pour vos projets alors n’hésitez pas à l’enrichir et à l’utiliser si besoin.
Si vous regardez le code du précédent tutoriel dans la branche prepare_distribution du dépôt Github vous avez cette structure de projet:
| - configurations
| - templates
|- variables.yml
| - // All YAML templates here
| - XamarinDevOps
| - XamarinDevOps.Android
| - XamarinDevOps.Forms
| - XamarinDevOps.iOS
| - XamarinDevOps.Tests
| - .gitignore
| - azure-pipelines.yml
| - XamarinDevOps.sln
L’idée est de supprimer le dossier templates de votre projet car nous allons utiliser le nouveau répertoire Github que nous venons de créer mais vous devez conserver vos variables définies dans les fichier variables.yml. Déplacez donc ce fichier à la racine de votre projet avant de supprimer le dossier templates.
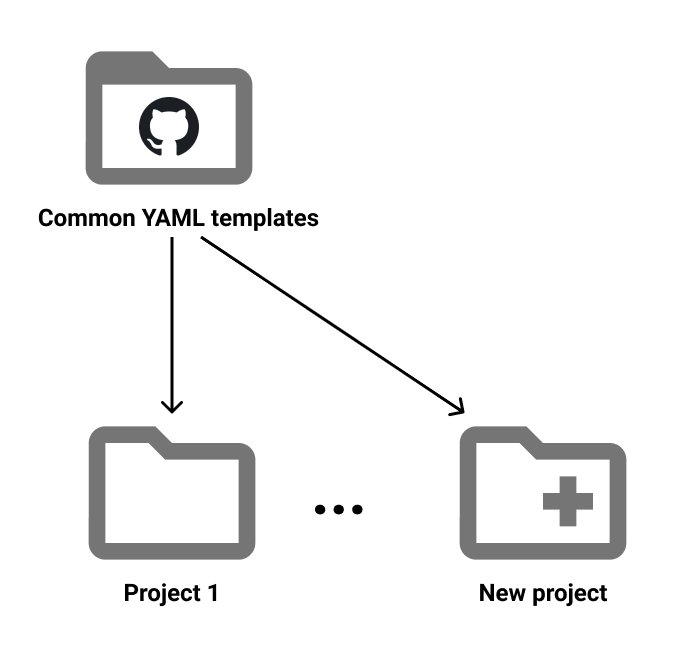
Le concept est assez simple, nous avons juste besoin d’une référence pour tous nos projets comme celui-ci:

Configurer une connexion Github
Pour pouvoir communiquer avec notre répertoire de templates, nous devons configurer une connexion entre Azure DevOps et Github.
Pour ce faire, accédez à Azure DevOps dans les Project settings et Service connections, cliquez sur la New service connection.
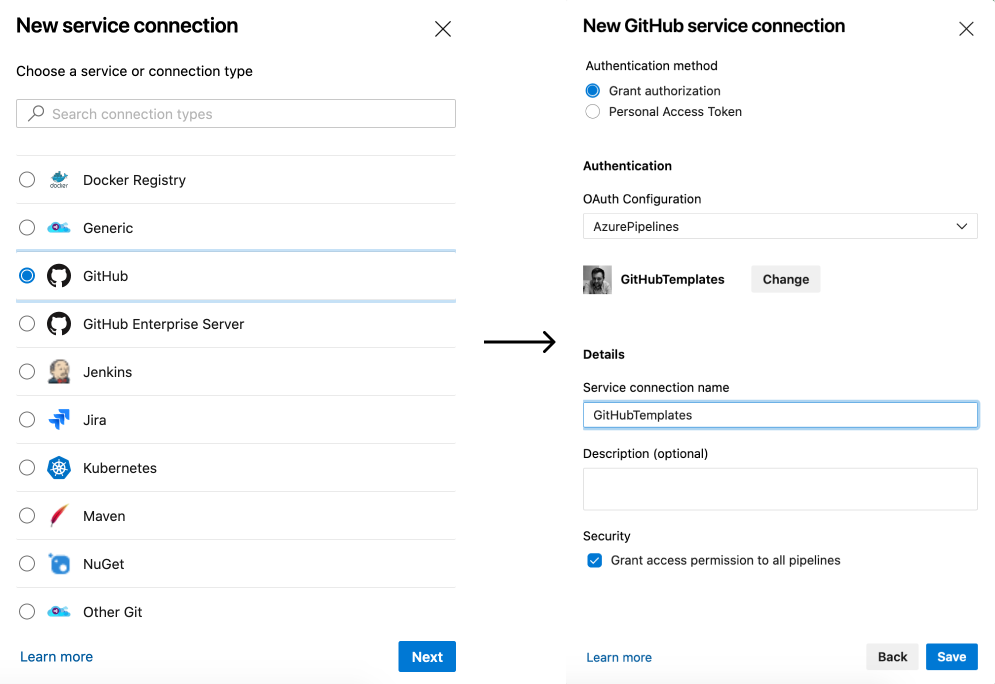
Première étape, sélectionnez Github comme type de connexion, puis cochez Grant authorization, sélectionnez AzurePipelines comme configuration OAuth et cliquez sur Authorize. Enfin, choisissez le Service connection name que vous souhaitez, gardez à l’esprit que ce nom sera utilisé dans le azure-pipelines.yml. Pour ce tutoriel, j’ai nommé le mien GitHubTemplates.

Mettez à jour votre pipeline
En plus de notre fichier azure-pipelines.yml avant les déclarations de variables nous pouvons maintenant utiliser cette ressource comme ceci:
resources:
repositories:
- repository: templates
type: github
name: damienaicheh/AzureDevOpsTemplates
ref: refs/tags/v1.0.0
endpoint: GitHubTemplates
Nous spécifions un identifiant pour cette ressource appelé templates, le nom du répertoire Github et une chose vraiment importante, le ref. Cette valeur a été définie sur un tag spécifique du répertoire Github templates, elle vous assure que vous utilisez une version stable de ces modèles et vous ne serez pas affecté par les mises à jour potentielles. Donc, si une nouvelle version de ces modèles est publiée, un nouveau tag sera ajouté au répertoire, il vous suffit donc de mettre à jour le paramètre ref si vous souhaitez profiter des nouvelles fonctionnalités potentielles.
Avec cette configuration, nous devons changer toutes les références aux templates de :
templates/your_custom_template.yml
vers :
your_custom_template.yml@templates
Les @templates correspondent à l’identifiant que nous avons précédemment défini, vous pouvez bien évidemment le définir avec une valeur de votre choix.
N’oubliez pas de mettre à jour le chemin vers le fichier variables.yml car il est maintenant au même niveau que votre azure-pipelines.yml donc vous avez quelque chose comme ceci:
variables:
- group: xamarin-full-pipeline
- template: variables.yml
Si vous exécutez votre pipeline maintenant, il fonctionnera exactement comme avant.
Touche finale
Nous avons couvert beaucoup de choses depuis le début de cette série. Vous avez maintenant capitalisé sur vos templates pour vos prochains projets. Vous trouverez le code source complet dans ce répertoire Github dans la branche yaml_repository. Cela vous montrera un exemple complet basé sur les tutoriels précédents de la série.
Happy coding!
Vous avez aimé ce tutoriel ? Laissez une étoile sur le répertoire Github associé !