- Azure
- Azure DevOps
- Xamarin
In this tutorial series we have seen how to automate your mobile development process using Azure DevOps. This tutorial can be read independently from the series and the concepts can be applied to any technology you use.
We saw how to define our pipelines using yaml and how to create your own templates to reuse it in your projects.
Templates summary
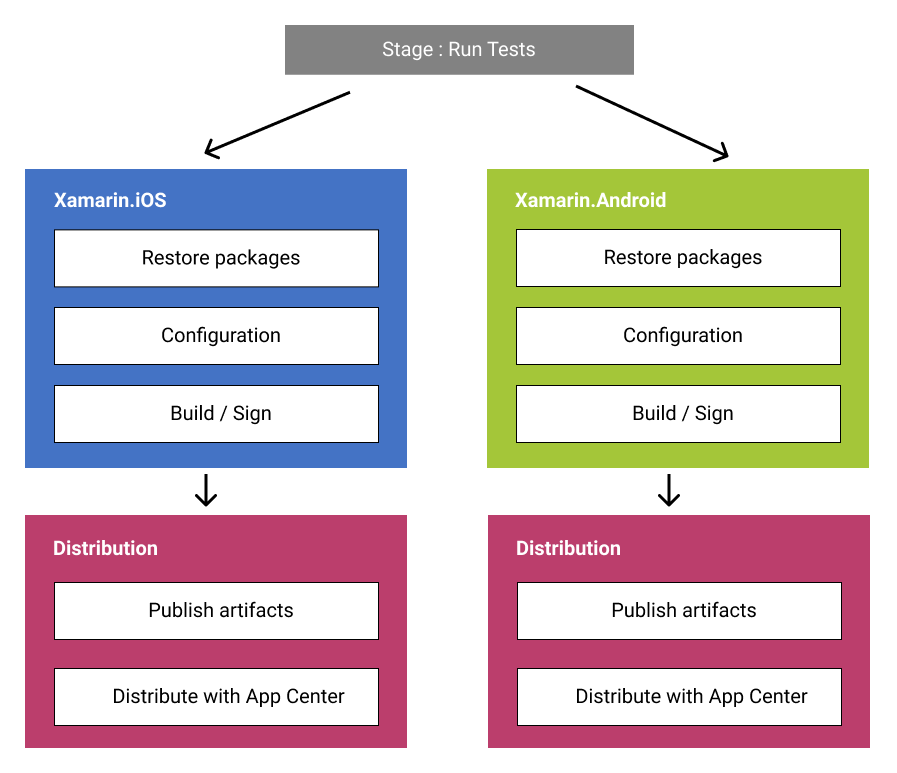
Below an overview of all the steps we have already done:

You can add as many templates as you need, just keep in mind to separate them as functionalities. For example, you can add one template to rename your packages with a special naming convention.
In order to reuse it inside your projects, you split it in a small functionality like we did instead of a big one. Why? Because if you have only one template file that do everything, it is very compromised when you want to add a new task in the project at the right place and have a special needs.
In fact, having multiple small templates is useful because you can use them in the order of your choice and insert new one once needed. This practice allows you to maintain one set of templates and when you update one, all your pipeline can take benefit of it without any updates and that’s the most interesting thing!
Create your templates repository
Now it’s time to capitalize with these templates and create a new repository to migrate all the yaml templates we created for this project. I already created it for you in this Github repository. This will be online and free to use for your projects so feel free to enrich it and use it if needed.
If you look at the code from the previous tutorial in the prepare_distribution branch from the Github repository you have this project structure:
| - configurations
| - templates
|- variables.yml
| - // All YAML templates here
| - XamarinDevOps
| - XamarinDevOps.Android
| - XamarinDevOps.Forms
| - XamarinDevOps.iOS
| - XamarinDevOps.Tests
| - .gitignore
| - azure-pipelines.yml
| - XamarinDevOps.sln
The idea is to remove the templates folder from your project because we will use the new Github repository we just created but you need to keep your variables that are defined inside the variables.yml file. So move this file at the root of your project before removing the templates folder.
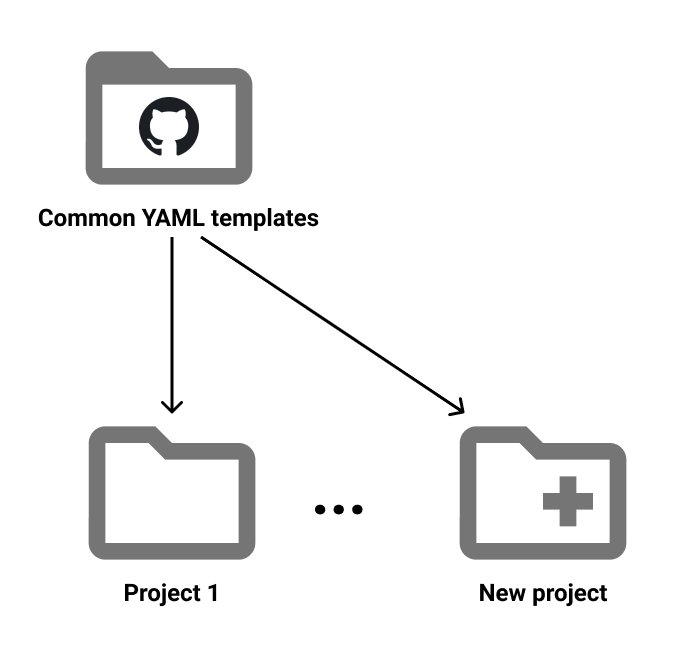
The concept is pretty simple, we just need one reference for all of our projects like this:

Setup a Github connection
To be able to communicate with our repository of templates we need to setup a connection between Azure DevOps and Github.
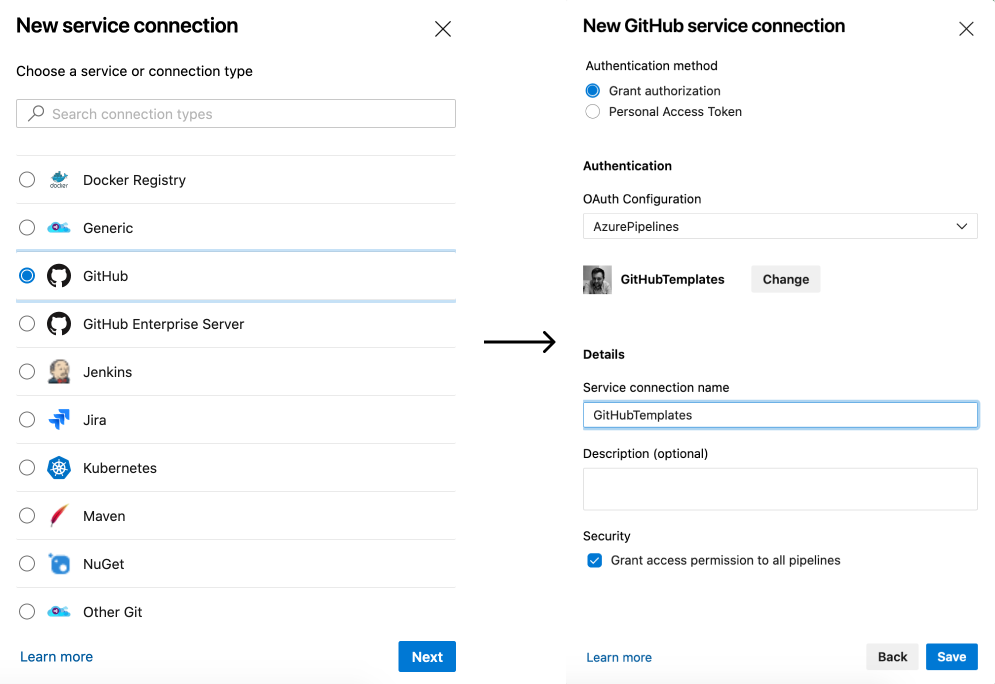
To achieve this, go to Azure DevOps inside Project settings and Service connections click on the New service connection.
First step, select Github as connection type, then check Grant authorization, select AzurePipelines as OAuth configuration and click on Authorize. Finally choose the Service connection name you want, just keep in mind that this name will be used inside the azure-pipelines.yml. For the purpose of this tutorial I named mine GitHubTemplates.

Update your pipeline
On top of our azure-pipelines.yml file before the variables declarations we can now use this resource like this:
resources:
repositories:
- repository: templates
type: github
name: damienaicheh/AzureDevOpsTemplates
ref: refs/tags/v1.0.0
endpoint: GitHubTemplates
We specify an identifier for this resource called templates, the name of the Github repository and one thing really important, the ref. This value was set to a specific tag of the Github templates repository, it assures you that you are using a stable version of this templates and you will not be affected by the potential updates. So if a new version of these templates is released, a new tag will be added to the repository so you just need to update the ref parameter if you want to get advantage of potential new features.
With that setup we need to change all the references to the templates from:
templates/your_custom_template.yml
to:
your_custom_template.yml@templates
The @templates matches the identifier we previously set, you can obviously define it with the value of your choice.
Don’t forget to update the path of the variables.yml because it’s now on the same level of your azure-pipelines.yml so you have something like this:
variables:
- group: xamarin-full-pipeline
- template: variables.yml
If you run your pipeline now it will run exactly the same as before.
Final touch
We covered a lot since this series began. Now you have capitalized on your templates for your next projects. You will find full source code in this Github repository in the yaml_repository branch. This will show you a completed example based on the previous tutorials of the series.
Happy coding!
You liked this tutorial? Leave a star in the associated Github repository!